中的托管 bean 是一个 Groovy bean。在这里使用 Groovy 替代 Java 语言并不会带来多少好处,只是减少了处理分号和返回语句的麻烦。然而,在技巧 2 的 部分中,我将展示一个对 User 托管 bean 使用 Groovy 的更有说服力的原因。
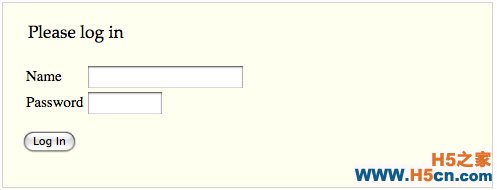
大多数情况下,您将需要使用提示和按钮文本来配置登录组件,如图 4 所示:
图 4. 充分配置的 login 组件
清单 5 展示了生成 所示的 login 组件的标记:
清单 5. 配置 login 组件<ui:composition xmlns="http://www.w3.org/1999/xhtml" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:util="http://java.sun.com/jsf/composite/components/util"> <util:login loginPrompt="#{msgs.loginPrompt}" namePrompt="#{msgs.namePrompt}" passwordPrompt="#{msgs.passwordPrompt}" loginButtonText="#{msgs.loginButtonText}" loginAction="#{user.login}" managedBean="#{user}"/> </ui:composition>
在 中,我从一个资源包中获取了用于提示的字符串和登录按钮的文本。
清单 6 定义了 login 组件:
清单 6. 定义 login 组件<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!-- Usage: <util:login loginPrompt="#{msgs.loginPrompt}" namePrompt="#{msgs.namePrompt}" passwordPrompt="#{msgs.passwordPrompt}" loginButtonText="#{msgs.loginButtonText}" loginAction="#{user.login}" managedBean="#{user}"> <f:actionListener for="loginButton" type="com.clarity.LoginActionListener"/> </util:login> managedBean must have two properties: name and password. The loginAction attribute must be an action method that takes no arguments and returns a string. That string is used to navigate to the page the user sees after logging in. This component's loginButton is accessible so that you can add action listeners to it, as depicted above. The class specified in f:actionListener's type attribute must implement the javax.faces.event.ActionListener interface. --> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:composite="http://java.sun.com/jsf/composite"> <!-- INTERFACE --> <composite:interface> <!-- PROMPTS --> <composite:attribute/> <composite:attribute/> <composite:attribute/> <!-- LOGIN BUTTON --> <composite:attribute/> <!-- loginAction is called when the form is submitted --> <composite:attribute method-signature="java.lang.String login()" required="true"/> <!-- You can add listeners to this actionSource: --> <composite:actionSource targets="form:loginButton"/> <!-- BACKING BEAN --> <composite:attribute required="true"/> </composite:interface> <!-- IMPLEMENTATION --> <composite:implementation> <div> #{cc.attrs.loginPrompt} </div> <!-- FORM --> <h:form> <h:panelGrid columns="2"> <!-- NAME AND PASSWORD FIELDS --> #{cc.attrs.namePrompt} <h:inputText value="#{cc.attrs.managedBean.name}"/> #{cc.attrs.passwordPrompt} <h:inputSecret size="8" value="#{cc.attrs.managedBean.password}"/> </h:panelGrid> <p> <!-- LOGIN BUTTON --> <h:commandButton value="#{cc.attrs.loginButtonText}" action="#{cc.attrs.loginAction}"/> </p> </h:form> </composite:implementation> </html>
和 map 组件一样,login 也可以使用一个 Ajax 升级。在下一个技巧介绍 时,我将展示如何将 Ajax 验证添加到 login 组件中。
技巧 2:Ajax 化与非 Ajax HTTP 请求相比,Ajax 请求通常需要额外执行两个步骤:在服务器中对表单进行局部处理,接着在客户机上对 Document Object Model (DOM) 进行局部呈现。
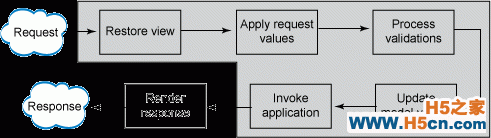
局部处理和呈现通过将 JSF 生命周期分解为两个不同的逻辑部分 —— 执行和呈现,JSF 2 现在支持局部处理和局部呈现。图 5 突出显示了执行部分:
图 5. JSF 生命周期的执行部分
图 6 突出显示了 JSF 生命周期的呈现部分:
图 6. JSF 生命周期的呈现部分
将生命周期划分为执行和呈现部分的原理很简单:您可以指定 JSF 在服务器上执行(处理)的组件,以及在返回 Ajax 调用时 JSF 呈现的组件。将使用 JSF 2 中新增的 <f:ajax> 实现这个目的,如清单 7 所示:
清单 7. 一个 Ajax 缩放菜单<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <h:selectOneMenu value="#{cc.parent.attrs.location.zoomIndex}"> <f:ajax event="change" execute="@this" render="map"/> <f:selectItems value="#{places.zoomLevelItems}"/> </h:selectOneMenu> <m:map...>
对 中的第一行所示的菜单进行了修改:我从 中删除了 onchange 属性,并添加了一个 <f:ajax> 标记。这个 <f:ajax> 标记指定了以下内容:
当用户从缩放菜单中选择一个菜单项时,JSF 将对服务器发出 Ajax 调用。随后,JSF 将菜单传递给生命周期的执行部分(@this 表示 <f:ajax> 周围的组件),并在生命周期的 Update Model Values 阶段更新菜单的 zoomIndex。当 Ajax 调用返回后,JSF 呈现地图组件,后者使用(新设置的)缩放指数重新绘制地图,现在您就有了一个 Ajax 化的缩放菜单,其中添加了一行 XHTML。
但是还可以进一步简化,因为 JSF 为 event 和 execute 属性提供了默认值。
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
