ASP.NET AJAX 4.0 模版的使用
1. Introduction:
当Microsoft发布了它的ASP.NET 3.0时也同时发布了它的AJAX平台也就是ASP.NET AJAX。 不过说实话,当时相比其它的AJAX平台,它没有什么很突出的功能。不过当我评估ASP.NET AJAX 4.0的时候,我确实被它的特征给震住了。新的特征完全专注于浏览器技术,比如XHTML和javascript。 我非常钦佩ASP.NET AJAX小组。试试看看AJAX4.0的新特征:
Template based client side programming
DataView and DataContext
Live Data Binding
2. Template Programming
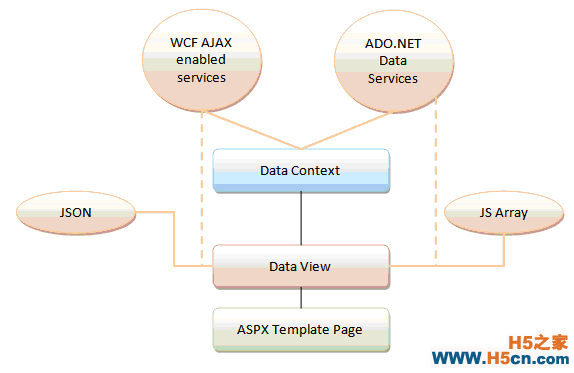
模版形式提供了一个可以设计Web UI样式的模式并且能够给运行时的数据添加位置标记。下面这个例子中,我设计了一个web页面来显示AdventureWorks数据库的产品数据通过ADO.NET data service. 整个模式如下:

Service的代码:
复制代码 代码如下:
public class AWProductDataService : DataService
{
public static void InitializeService(IDataServiceConfiguration config)
{
config.SetEntitySetAccessRule("*", EntitySetRights.All);
}
}
使用ASP.NET的模版的aspx页面如下:
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="ClientTemplateAndDataViewDemo.aspx.cs"
Inherits="CoreEnhancements.AJAX.ClientTemplateAndDataViewDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Microsoft Tech.Ed - Client-side Templating Demo</title>
<style type="text/css"><!--
.sys-template {display:none}
--></style><style type="text/css" bogus="1"> .sys-template {display:none}
</style>
<script type="text/javascript" src="../scripts/MicrosoftAjax.debug.js" src="scripts/MicrosoftAjax.debug.js"></script>
<script type="text/javascript" src="../scripts/MicrosoftAjaxTemplates.debug.js" src="scripts/MicrosoftAjaxTemplates.debug.js"><!--
// --></script>
<script type="text/javascript" src="../scripts/MicrosoftAjaxAdoNet.debug.js" src="scripts/MicrosoftAjaxAdoNet.debug.js"><!--
// --></script>
<script type="text/javascript"><!--
var dataContext = new Sys.Data.AdoNetDataContext();
dataContext.set_serviceUri("AWProductDataService.svc");
dataContext.initialize();
// --></script>
</head>
<body xmlns:sys="javascript:Sys" xmlns:dataview="javascript:Sys.UI.DataView"
sys:activate="*">
<form runat="server">
<div>
<table>
<thead>
<tr>
<td>Name</td>
<td>List Price</td>
<td>Size</td>
<td>Weight</td>
</tr>
</thead>
<tbody sys:attach="dataview" dataview:autofetch="true"
dataview:dataprovider="{{ dataContext }}"
dataview:fetchoperation="Products">
<tr>
<td>{binding Name }</td>
<td>{binding ListPrice}</td>
<td>{binding Size}</td>
<td>{binding Weight}</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
</html>
我使用了传统HTML table来显示数据。 你能够看到新的属性在<TBODY>节点中,还有存放数据的节点<TD>。ASP.NET AJAX 4.0有一个很好的模版驱动来解析这些新的属性。而这些新的属性在X(HT)ML和javascript中都是没有的。这里的一个亮点是这些全都是XHTML能够解析的,所以它们不是常规的HTML元素的自定义属性。<TBODY>的类属性设置为sys-template,是一个约定用来隐藏从用户那边得到的初始化模版。 .sys-template {display:none} 字段或者是属性能够通过{}符号来表达以便显示在数据展示区。
3. DataContext:
模版需要数据来填充它的数据展示区作为上下文。 而上下文的数据可以绑定任何的javascript数组或是可以作为模版的对象。上下文数据最强大的地方是它能够通过web Services和JSON/ATOM交互。ASP.NET AJAX提供两个数据上下文放在MicrosfotAjaxAdoNet.js中:
Sys.Data.DataContext
Sys.Data.AdoNetDataContext
上下文数据能够自动跟踪所有的数据变化通过new Sys.Observer对象。AdoNetDataContext支持ADO.NET数据服务很多额外的特性,比如认证管理,链接和实体间的协作。下面这个例子描述了如何用AdoNetDataContext同AdventureWorks的产品的ADO.Net数据服务的交互。
复制代码 代码如下:
var dataContext = new Sys.Data.AdoNetDataContext(); dataContext.set_serviceUri("AWProductDataService.svc"); dataContext.initialize();
这里的set_serviceUri()方法能够用来和WCF AJAX或者是ADO.NET 数据服务交互。Initialize()方法用来提供初始化。
4. Data View
这里有个基本组件用来为模版展示数据,它定义在System.UI.DataView中。它十分类似于服务器端的支持绑定任何javascript对象或数据或是ASP.NET AJAX组件的数据源组件。它有连个属性来进行数据绑定:
data - To bind a javascript array or object
dataprovider - To bind to a WCF service
如果你需要运行这个程序,你需要添加下面几个客户端的AJAX库。
MicrosoftAjax.js
MicrosoftAjaxTemplates
MicrosoftAjaxAdoNet
下面这个图展示了总体的一个使用模版编程的概念模型:

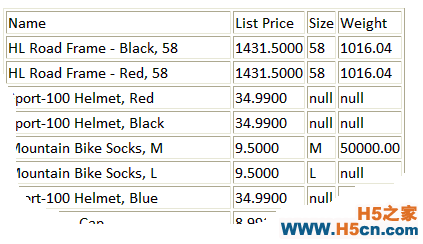
数据最后的展示如下:

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
