(内蒙古电子信息职业技术学院,内蒙古,呼和浩特 010010)
摘 要:在对比传统Web应用与Ajax Web应用的基础上, 对Ajax技术进行了阐述,包括其工作原理、所涉及到的主要技术及其特点, 并详细介绍了A jax技术在实践应用中的使用流程。
关键词:Ajax技术;工作原理;异步交互
中图分类号:TP393.4 文献标识码:A 文章编号:1007—6921(2010)04—0114—02
1 Ajax技术简介
随着Internet的飞速发展和Web技术的不断创新,Web应用程序越来越多的强调用户体验 的完美性。在这种发展趋势下,Web应用服务正在发生着巨大的变化, 传统的Web应用已经越 来越难满足用户的需求。传统的Web应用采用同步交互过程进行工作:允许用户填写表单(For m),当提交表单时就向Web服务器发送一个请求,服务器接收并处理传来的请求,然后返回 一个新的网页。这种典型的传统Web应用程序模型如图1所示。
可见,在这种传统的Web应用程序模型中,由于存在完全刷新限制,浪费时间和带宽,增 加服务器的负荷,而且由于应用的响应时间依赖于服务器的响应时间,系统反应不够灵敏, 这导致了用户界面的响应比本地应用慢得多,使得Web体验变得异常缓慢和沉闷。
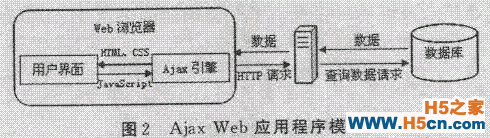
Ajax(Asynchronous javascript and XML)技术的出现弥补了传统Web应用的这种缺憾 。Ajax是一种创建交互式网页应用的网页开发技术,可以创建丰富的基于浏览器的应用,能 够在所有当前流行的Web浏览器上部署,而无需非凡的插件。Ajax应用允许局部刷新页面,W eb应用开发人员可以自由地与服务器异步交互,仅向服务器发送并取回必需的数据。在这种 模式下,服务器将原来直接发送到用户表现层的数据,改为向Ajax引擎返回其可用数据,并 由Ajax引擎理解和解析这些数据,如图2所示。

当Ajax引擎收到这些服务器的响应后,将会触发一些操作,即完成数据的解析工作及由 于其所提供的数据对用户的界面进行必要的修改。由于在这个过程中传送的信息比传统模式 下要少许多,因此用户界面的更新速度明显加快,改善用户的体验。在实际的Web应用系统 中,Ajax技术通常用于关键字提示、输入内容提示、表单驱动的交互、深层次树的导航、快 速的用户与用户间的交流响应等情况。
2 Ajax的工作原理
从本质上说,Ajax并不是一门新语言,也不是一种新技术,它实际上是几项技术按一定的 方式组合在一个的协作环境中共同发挥作用,为用户提供无刷新的动态数据交换等功能。Aj ax涵盖:①运用XHTML和CSS实现基于各种标准的呈现;②运用DOM (文档对象模型)实现动态 显示与交互;③运用XML和XSLT进行数据交换与传递;④运用XMLHttpRequest实现异步数据 读取;⑤运用javascript整合上述技术。Ajax通过调用XMLHttpRequest实现与服务器的异步 通讯,并使用对应平台的XMLDOM对返回的XML进行处理,然后再通过DOM对页面中的HTML元素的 操作,实现丰富友好的界面和交互。通俗地说, Ajax是一种从服务器获取数据,并在后端处理 数据、执行代码, Web站点可以迅速向用户提供最新信息的技术。同时,用户在Web上的操作 就如同利用本机桌面应用程序一样方便。
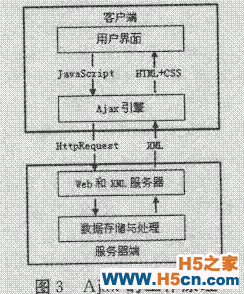
Ajax的工作原理相当于在客户端和服务器之间加了一个中间层,使用户操作与服务器响 应异步化。并不是所有的用户请求都提交给服务器,像一些数据验证和数据处理等都交给Aja x引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。 其原理如图3所示。

3 Ajax的技术特点
应用Ajax的Web应用程序,可以极大的改善用户体验。Ajax主要有以下技术特点:
3.1 提供更好的用户体验
Ajax可以异步更新页面,允许用户在处理一个请求的同时处理 其他的请求,使得在Web上运行软件的感受,越来越接近于本地PC机上的运行水平。
3.2 提供更快的响应速度
Ajax的策略是“无刷新更新页面”和“按需获取数据”,Ajax 的本质是将以前需要在服务器端做的大量工作由客户端通过javascript和DOM操作完成,这 样可以降低网络流量,最大限度的减少冗余的请求和响应对服务器造成的负担,在一定程度 上提高Web应用的响应速度。
3.3 基于标准化的并被广泛支持的技术
Ajax采用的都是现有相对成熟的技术, 可以快捷地将Ajax的设计模式应用到已有的实际项目当中,而不需要改变现有Web内容。
3.4 数据聚合
Ajax可以调用外部数据,在取得足够的权限后,能轻易的实现聚合。
3.5 数据与呈现分离
在WEB中,使界面与应用分离,便于维护与扩展。
3.6 跨平台
Ajax是基于网页的,它可以在任何操作系统上运行,方便用户使用和管理。
4 Ajax的实践应用
Ajax是通过javascript调用Ajax引擎来代替产生的一个HTTP的用户动作,实现与服务器 的异步通讯。Ajax技术在实践应用中的使用流程如下:
4.1 创建XMLHttpRequest类
XMLHttpRequest类首先由Internet Explorer以ActiveX对象引入,被称为XMLHTTP。后 来Mozilla、Netscape、Safari等其他浏览器也提供了XMLHttpRequest类,不过它们创建XML HttpRequest类的方法有所不同。
对于Internet Explorer浏览器,由于在不同的Internet Explorer浏览器中XMLHTTP版 本不一致,为了更好的兼容不同版本的Internet Explorer浏览器,需要根据不同版本的Int ernet Explorer浏览器来创建
XMLHttpRequest类,方法如下:
xmlhttp_request = new ActiveXObject(“Msxml2.XMLHTTP.3.0”); //3.0或4.0, 5.0
xmlhttp_request = new ActiveXObject(“Msxml2.XMLHTTP”);
xmlhttp_request = new ActiveXObject(“Microsoft.XMLHTTP”);
对于Mozilla、Netscape、Safari等浏览器,创建XMLHttpRequest类的方法如下:
xmlhttp_request = new XMLHttpRequest();
注意:如果服务器的响应没有XML mime-type header,某些Mozilla浏览器可能无法正 常工作。为了解决这个问题,如果服务器响应的header不是text/xml,需要修改该header。
xmlhttp_request = new XMLHttpRequest();
xmlhttp_request.overrideMimeType('text/xml');
在实际应用中,为了兼容多种不同版本的浏览器,一般将创建XMLHttpRequest类的方法 写成如下形式:
try{
if(window.ActiveXObject){
for(var i=5;i;i--){
try{
if(i==2){
xmlhttp_request = new ActiveXObject(“Microsoft.XMLHTTP”);}
else{
xmlhttp_request = new ActiveXObject(“Msxml2.XMLHTTP.”+i+“.0”);
xmlhttp_request.setRequestHeader(“Content-Type”,“text/xml”);
xmlhttp_request.setRequestHeader(“Charset”,“gb2312”);}
break;}
catch(e){
xmlhttp_request=false;}}}
else if(window.XMLHttpRequest)
{xmlhttp_request = new XMLHttpRequest();
if(xmlhttp_request.overrideMimeType)
{xmlhttp_request.overrideMimeType(`text/xml');}}}
catch(e){xmlhttp_request=false;}
4.2 编写响应函数
当收到服务器的响应后,需要告诉HTTP请求对象用哪一个javascript响应函数处理这个 响应。可以将对象的onreadystatechange属性设置为要使用的javascript的函数名,如下所 示:
xmlhttp_request.onreadystatechange=FunctionName;
注意:FunctionName是用javascript创建的函数名,不要写成FunctionName()。也可以 直接将javascript代码创建在onreadystatechange之后,例如:
xmlhttp_request.onreadystatechange=function(){//javascript代码段};
4.3 发送请求
在定义了如何处理响应后,就可以发送请求了。采取调用HTTP请求类的open()和send() 方法,如下所示:
xmlhttp_request.open('GET', URL, true);
xmlhttp_request.send(null);
open()的第一个参数是HTTP请求方式,可以是GET,POST或任何服务器所支持的调用方 式,按照HTTP规范,该参数要大写;第二个参数是请求页面的URL;第三个参数设置请求是 否为异步模式,如果是True,javascript函数将继续执行,而不等待服务器响应。
4.4 处理响应
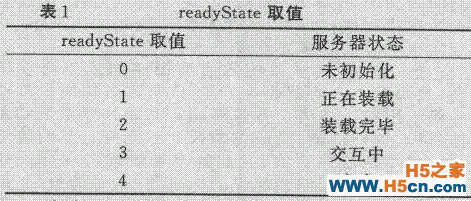
只有收到一个完整的服务器响应后,函数才可以处理该响应。XMLHttpRequest提供了re adyState属性来对服务器响应进行判断。readyState的取值见表1。

由表1可以看出,只有当readyState=4时,函数才可以处理该响应。代码 如下:
if(http_request.readyState == 4){//收到完整的服务器响应}
else{//没有收到完整的服务器响应}
服务器响应收到以后,接着函数会检查HTTP服务器响应的状态值。完整的状态取值可参 见W3C文档。当HTTP服务器响应的值为200时,表示状态正常。在检查完请求的状态值和响应 的HTTP状态值后,就可以处理从服务器得到的数据了,有两种方式可以得到这些数据:以文 本字符串的方式和以XMLDocument对象方式。
5 结束语
Ajax技术在互联网服务器和个人电脑之间充当缓冲器,巧妙地令服务非常顺畅,并能提升 系统运行功效,在Web开发中大行其道。Ajax虽然还没有大规模的投入应用,但它所用到的软 件技术都很成熟,并且Web站点(如Google、Yahoo等)正在证明其有效性和稳定性。微软在Vis ual Studio 2005中提供了Ajax控件,使Ajax的使用更加简单方便。相信在不久的将来, Aja x将会使我们的应用程序更加自然和响应灵敏,从而更加提升用户的浏览体验。
[参考文献]
[1] 李刚基于J2EE的Ajax宝典[M]北京:电子工业出版社,2007.
[2] 史胜辉Ajax技术在WEB客户端开发中的应用[J]南通大学学报,2006,(9 ).
[3] 徐蕊,王戈AJAX技术及其WEB应用[J]甘肃科技,2007,(4).
[4] 武嘉捷AJAX技术在WEB开发中的应用[J]科学之友,2008,(5).
[5] 刘传文Ajax技术在J2EE框架中的应用[J]重庆工商大学学报(自然科学 版),2008,(8).
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
