dwr ajax框架使用教程
来自小站:dwr ajax框架使用教程
DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站。它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。
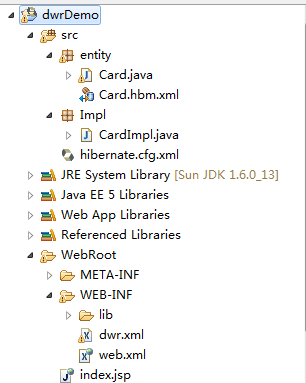
先看看整个Web项目。一个Card实体类与配置文件,记得给配置添加后添加一个lazy=false,
一个实现类,这儿只是为了演示下效果,也没按照什么模式来做。然后一个dwr.xml与web.xml

以下是详细代码:
首先Card.java实体类
package entity; /** * @author 小小孩 * @website * */ public class Card implements java.io.Serializable { private Integer id; private String name; public Card() { } public Card(String name) { this.name = name; } public Integer getId() { return this.id; } public void setId(Integer id) { this.id = id; } public String getName() { return this.name; } public void setName(String name) { this.name = name; } }然后是Card.hbm.xml
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" ""> == = ="id" /> ="identity" /> = ="name" /> </hibernate-mapping>然后在web.xml里面添加如下代码
dwr-invoke</servlet-name> org.directwebremoting.servlet.DwrServlet</servlet-class> dwr-invoke</servlet-name> /dwr/*</url-pattern> </servlet-mapping>效果图

然后是dwr.xml
<?xml version="1.0" encoding="UTF-8"?> = = <!-- if you need to operate more class,you need to write more create nodes --> <!-- <create creator="new" javascript="other"> <param name="class" value="impl.Other"></param> </create> --> =最后是index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>index</title> <script type="text/javascript" src="dwr/engine.js"></script> <script type="text/javascript" src="dwr/util.js"></script> <script type="text/javascript" src="dwr/interface/card.js"></script> <script> function load(){ /* card 为在web.xml里面创建的card,与dwr/interface/card.js的card.js对应 * getCards();为 CardImpl里面的获取所有card信息的方法 * showAllInfos为回调函数,如果getCards带参,就在对应的位置传参,最后一直参数始终为回调函数 */ card.getCards(showAllInfos); } /* *data 为回调函数传回来的参数 */ function showAllInfos(data){ /*可以alert一下data能知道data返回的是一个list对象 *在js里面 list也看着数组对待 */ for(var i=0;i<data.length;i++){ document.write("ID:"+data[i].id+" name: "+data[i].name+"<br/>"); } } window.onload=load; </script> </head> <body> </body> </html>最后效果运行图:

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
