几天前同事给我看了一个特效,是一个拼图游戏,不同的是,拼图里的是动画。他让我看下做个 DEMO,于是就自己整了一会,也确实不难。用canvas很容易做。所以这篇博文不适合高手看。。。。就 是随便写来玩玩的。
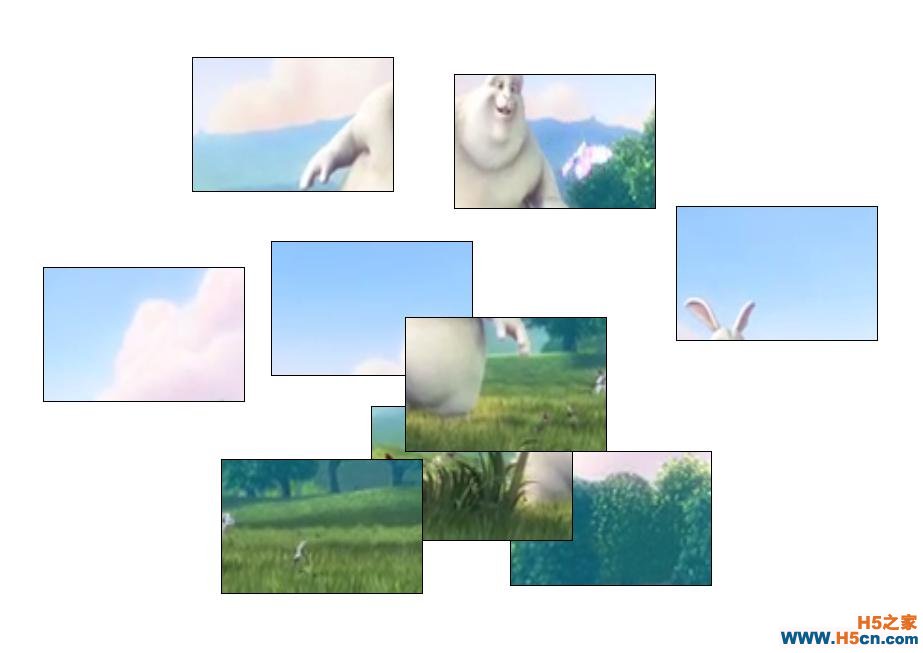
效果图:

。。。至少我刚看到这个的时候 觉得挺新颖的,所以才会想到做出来玩玩,觉得楼主out的哥们请轻喷
不多说,先上DEMO:视频拼图 (或许要等一会才能看到效果,我是直接在w3school那里搞了 个视频链接过来的,拖动什么的都做的很简单,或许还有些bug,毕竟就只是做一个DEMO玩玩而已,说 说原理就行了),还有一点,直接把视频的当前帧画到canvas中在移动设备上好像还不支持。。。至少 我用ipad看了一下,发现画不上去,如果有知道肿么解决这问题的大牛请为小弟解答一下,不甚感激
原理:每一块拼图就是一个canvas,同时还需要一个离屏canvas。先整一个video标签
<video id="video" src="" width="600px" height="400px" controls="control" loop="loop" style="display:block;position:absolute;top:- 6000px;"></video>
并且把video隐藏掉,然后播放视频的时候把每一帧都画到离屏canvas中(离屏canvas就是隐藏了的 canvas,用于保存数据),写法很简单:
ctx.drawImage(video , 0 , 0 , vw , vh);
,直接用drawImage方法画上去就行了。为何要先用离屏canvas呢,因为如果直接把每一帧数据同时 画到所有拼图块的canvas中,浏览器会瞬间崩掉。所以用一个离屏canvas作为缓冲。先把当前帧的数据 保存到canvas,然后再将canvas画到作为拼图块的canvas中。将canvas画到canvas中也很简单,也是用 drawImage就可以搞定:
ctx2.drawImage(cs , -this.cols*this.w , -this.rows*this.h , vw , vh);
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
