这是一种单请求API,对这种API的监控非常简单,开发者只要设置断言判断接口数据的正确性就可以了。监控宝API监控在新建请求时,可以直接点“测试”按钮,即时确认API设置的正确性,我们的断言支持jsonPath和xPath语言。
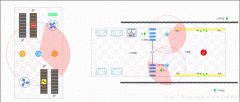
对于多步请求的API,我们提出了的“事务”概念,这种API监控怎么处理呢?这种多步连续的API,往往后面的请求会从前面的API结果去取变量,整个流程组合起来才能构成完整业务。

在第一个请求,我们可以设置初始变量,然后由后面的请求来取。

然后对每一个请求,在需要的地方添加参数,添加变量。

后面的请求,就可以直接动态提取变量。

我上面取的是监控宝API的token请求。
3、查看API监控项目数据
在监控项目列表中,点击监控项目查看监控项目详情,如下图所示。

在监控项目详情页面,您能够:
查看监控项目的基本信息,包括当前监控项目的名称、事务流程和监控频率。点击“事务流程”选择API请求,查看单个API请求的监控详情。
查看概览、可用率统计、正确率统计、响应时间统计、告警消息等信息。
执行快捷设置,包括设置自定义告警和告警通知。
管理监控项目,包括添加分类、开启/暂停监控、修改监控和删除监控项目。
4、查看告警消息 在“告警消息“页面查看所有告警消息记录,包括故障信息、提醒消息和系统消息。
告警消息以天为单位显示,最新告警消息显示在最上方。您可在上方的时间栏中自定义时间范围。
告警消息分类说明

文章来源:Linux爱好者
本站文章均由 HTML5梦工场 编辑从其他媒体精选HTML5相关文章转载,仅供网友学习和交流,如果我们的工作有侵犯到您的权益,请及时联系小编QQ:123464386,我们会在第一时间进行处理!
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
