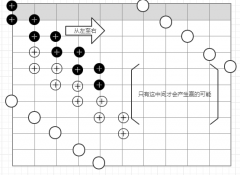
小矩形在矩形区域移动,碰到矩形区域的边缘反弹
function draw20(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); var interal = setInterval(function () { move(context); }, 1); } var x = 100;//矩形开始坐标 var y = 100;//矩形结束坐标 var mx = 0;//0右1左 var my = 0; //0下1上 var ml = 1;//每次移动长度 var w = 20;//矩形宽度 var h = 20;//矩形高度 var cw = 400;//canvas宽度 var ch = 300; //canvas高度 function move(context) { context.clearRect(0, 0, 400, 300); context.fillStyle = "#EEEEFF"; context.fillRect(0, 0, 400, 300); context.fillStyle = "red"; context.fillRect(x, y, w, h); if (mx == 0) { x = x + ml; if (x >= cw-w) { mx = 1; } } else { x = x - ml; if (x = ch-h) { my = 1; } } else { y = y - ml; if (y <= 0) { my = 0; } } }
历时一天半,本来以为可以玩转的,写下来才发现要玩转canvas还需要很多的实践,这个道理应该是适用所有的技术的,做人啊,就得谦虚点。本文如有错误,请及时留言给我纠正,希望能给正在学canvas绘图的童鞋有所帮助
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
