之前写了一篇,后面又写了使用SVG实现的方法 , 这篇继续学习和Canvas有关的知识,这篇类似之前的一个总结,主要是用鼠标在Canvas上涂鸦,以及保存涂鸦为图片。
鼠标事件整个原理比较简单,主要是监听mousedown,mousemove两个事件,转换成相应Canvas上的坐标,然后就是之前用的画线的知识了。这里注意如果是移动端,需要使用touchstart和touchmove事件。
首先是设置Canvas的宽高:
监听mousedown事件:
这里主要是把起始点给设置到鼠标按下去的地方。
监听mousemove事件:
这里主要是判断一下,如果是点了之后move的就开始去画线。
还要监听一下mouseup事件,用来清除按下去时设置的状态,防止没按就移动鼠标也会画线,如果是移动端,改成监听touchend事件:
最重要的toDraw方法:
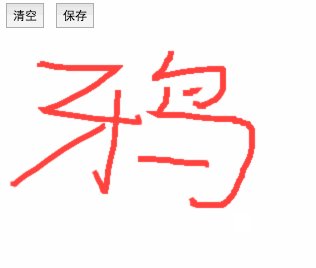
这样基本上就实现了在Canvas上用鼠标涂鸦,思路还是比较简单。
保存涂鸦涂鸦完之后我们我们可以把Canvas保存成图片,使用Canvas提供的toDataURL()方法。
这里添加了一个叫save的按钮,然后使用了toDataURL()方法把Canvas保存为base64数据,然后弄个Image显示出来。
toDataURL方法默认是保存为png格式,这里使用的是保存为jpeg格式,质量设置为1,质量参数为0~1,越高质量越好,但是也越大。
事实上这里就这样保存jpeg格式的话是会有问题的,会发现底色是黑色的。原因是jpeg的接口本身不是很完善,当canvas没有填充颜色或者图片的时候,保存的jpeg由于是直接由png的alpha通道强制转换过来,所以在png的透明部分就会变成黑色。
解决方法倒也简单就是一开始画之前给Canvas填个白色底。
当然也可以使用来把png转成jpeg。
效果:

完整代码:
https://github.com/bob-chen/canvas-demo/blob/master/basic/drawbymouse.html
参考https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toDataURL
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
