简介
—————————————————————————————————————————————
是一个新的HTML元素,这个元素可以被Script语言(通常是JavaScript)用来绘制图形。例如可以用它来画图、合成图象、或做简单的(和不那么简单的)动画。
—————————————————————————————————————————————
html
script
html代码如下
<canvas></canvas> 步骤/方法—————————————————————————————————————————————
1、最常见的在canvas上画图的方法是使用Image对象。所支持的来源图片格式依赖于浏览器的支持,然而,一些典型的图片格式(png,jpg,gif等)基本上都没有问题。
2、在下面的所有例子中,图片源将会使用这张256×256尺寸的图片。

canvas.jpg
3、绘制图片:在最基本的画图操作中,你需要的只是希望图像出现处的位置(x和y坐标)。图像的位置是相对于其左上角来判断的。使用这种方法,图像可以简单的以其原尺寸被画在画布上。
4、代码如下
var myImage=document.getElementById("myCanvas"); var cxt=myImage.getContext("2d"); var img=new Image(); img.src="tu0.jpg"; cxt.drawImage(img,50,50); cxt.drawImage(img,125,125); cxt.drawImage(img,210,210);5、根据所写代码生成网页效果

canvas1.jpg
6、图片变形:改变图像的尺寸,你需要使用重载的drawImage函数,提供给它希望的宽度和高度参数。
7、代码如下
var myImage=document.getElementById("myCanvas"); var cxt=myImage.getContext("2d"); var img=new Image(); img.src="tu0.jpg"; cxt.drawImage(img,50,50,100,100); cxt.drawImage(img,125,125,200,50); cxt.drawImage(img,210,210,500,500);8、这个例子演示了如何画一个比原图小的图像,一个不同长宽比的图像和一个比原图大的图像的方法。

canvas2.jpg
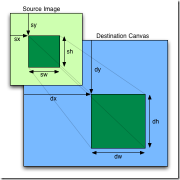
9、图片裁剪:drawImage方法的功用是对图像进行裁剪。drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth, destHeight)
10、参数很多,但基本上你可以把它想成从原图中取出一个矩形区域,然后把它画到画布上目标区域里。

canvas3.jpg
11、代码如下
var myImage=document.getElementById("myCanvas"); var cxt=myImage.getContext("2d"); var img=new Image(); img.src="tu0.jpg"; cxt.drawImage(img,0,0,50,50,25,25,100,100); cxt.drawImage(img,125,125,100,100,125,125,150,150); cxt.drawImage(img,80,80,100,100,250,250,220,220);12、根据代码生成网页效果

canvas4.jpg
13、这些就是HTML5中的canvas(画布)标记里进行绘图和处理图像的基本操作。
注意事项最先在苹果公司(Apple)的Mac OS X Dashboard上被引入,而后被应用于Safari。基于Gecko1.8的浏览器,例如Firefox 1.5,也支持这个新元素。元素是WhatWG Web applications 1.0也就是大家都知道的HTML 5标准规范的一部分。
IE浏览器暂不支持。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
