WebGL可以把渲染的三维图形作为纹理贴到另一个三维物体上去。要实现这个功能,需要提到两个新的对象:帧缓冲区对象和渲染缓冲区对象。
帧缓冲区对象(framebuffer object)可以用来代替颜色缓冲区或深度缓冲区,如下图所示。绘制在帧缓冲区中的对象并不会直接显示canvas上,可以先对帧缓冲区中的内容进行一些处理再显示,或者直接用其中的内容作为纹理图像。在帧缓冲区中进行绘制的过程又称为离屏绘制(offscreen drawing)。

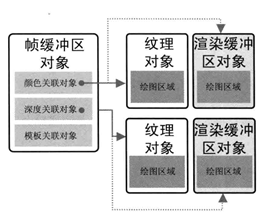
帧缓冲区对象的结构如下图所示。绘制操作并不是直接发生在帧缓冲区中的,而是发生在帧缓冲区所关联的对象(attachment)上。一个帧缓冲区有3个关联对象:颜色缓冲区(color attachment)、深度缓冲区(depth attachment)、模板关联对象(stencil attachment),分别用来代码颜色缓冲区、深度缓冲区、模板缓冲区。

每个关联对象又可以是两种类型的:纹理对象或渲染缓冲区对象(renderbuffer object)。
10.渲染到纹理,帧缓冲区配置步骤
1.创建帧缓冲区对象(gl.createFramebffer())。
2.创建文理对象并设置其尺寸和参数(gl.createTexture()、gl.bindTexture()、gl.texImage2D()、gl.Parameteri())。
3.创建渲染缓冲区对象(gl.createRenderbuffer()).
4.绑定渲染缓冲区对象并设置其尺寸(gl.bindRenderBuffer()、gl.renderbufferStorage())。
5.将帧缓冲区的颜色关联对象指定为一个文理对象(gl.frambufferTexture2D())。
6.将帧缓冲区的深度关联对象指定为一个渲染缓冲区对象(gl.framebufferRenderbuffer())。
7.检查帧缓冲区是否正确配置(gl.checkFramebufferStatus())。
8.在帧缓冲区中进行绘制(gl.bindFramebuffer())。
11.gl.createFramebuffer()
创建帧缓冲区对象。
12.gl.deleteFramebuffer(framebuffer)
删除帧缓冲区对象。参数:
framebuffer:将要被删除的帧缓冲区对象
13.gl.createRenderbuffer()
创建渲染缓冲区对象
14.deleteRenderbuffer(renderbuffer)
删除渲染缓冲区对象。参数:
renderbuffer:将要被删除的帧缓冲区对象
15.gl.bindRenderbuffer(target, renderbuffer)
将renderbuffer指定的渲染缓冲区对象绑定在target目标上。如果renderbuffer为null,则将已经绑定在target目标上的渲染缓冲区对象解除绑定。参数:
target:必须为gl.RENDERBUFFER
renderbuffer:指定被绑定的渲染缓冲区
16.gl.renderbufferStorage(target, internalformat, width, height)
创建并初始化渲染缓冲区的数据区。作为深度关联对象的渲染缓冲区,其宽度和高度必须与作为颜色关联对象的文理缓冲区一致。参数:
target:必须为gl.RENDERBUFFER
internalformat:指定渲染缓冲区中的数据格式。格式包括:gl.DEPTH_COMPONENT16,表示渲染缓冲区将代替深度缓冲区;gl.STENCIL_INDEX8,表示渲染缓冲区将替代模板缓冲区;gl.RGBA4,表示渲染缓冲区将替代颜色缓冲区,表示这4个分量各占据4个比特;gl.RGB5_A1,表示RGB个占据5个比特而A占据1个比特;gl.RGB565,表示RGB分别占据5、6、5个比特
width和height:指定渲染缓冲区的宽度和高度以像素为单位
17.gl.bindFramebuffer(target, framebuffer)
将framebuffer指定的帧缓冲区对象绑定到target目标上。如果framebuffer为null,那么已经绑定到target目标上的帧缓冲区对象将被解除绑定。参数:
target:必须是gl.FRAMEBUFFER
framebuffer:指定被绑定的帧缓冲区对象
18.gl.framebufferTexture2D(target, attachment, textarget, texture, level)
将texture指定的文理对象关联到绑定在target目标上的帧缓冲区。参数:
target:必须是gl.FRAMEBUFFER
attachment:指定关联的类型。包括:gl.COLOR_ATTACHMENT0,表示texture是颜色关联对象;gl.DEPTH_ATTACHMENT,表示texture是深度关联对象
textarget:同textureImage2D()函数的第一个参数(gl.TEXTURE_2D或gl.TEXTURE_CUBE)
texture:指定关联的文理对象
level:指定为0(在使用MIPMAP纹理时指定纹理的层级)
attachment参数的取值之一gl.COLOR_ATTACHMENT0,其中有个0。这是因为,在OpenGL中,帧缓冲区可以具有多个颜色关联对象(gl.COLOR_ATTACHMENT0, gl.COLOER_ATTACHMENT1等等),但WebGL中只可以有一个。
19.gl.framebufferRenderbuffer(target, attachment, renderbuffertarget, renderbuffer)
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
