JS+canvas生成验证码
Js自制的一个图片验证码,实际是用canvas画的,安全系统不高,仅提供学习思

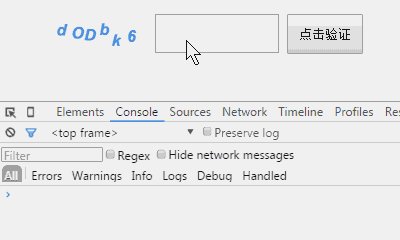
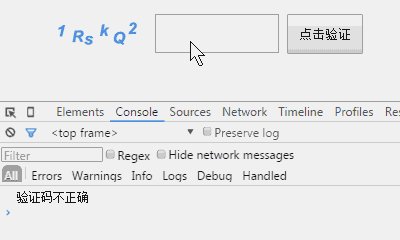
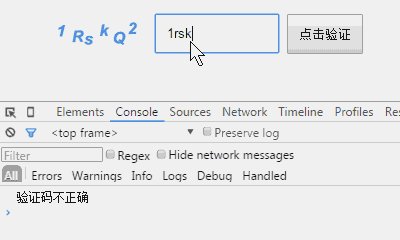
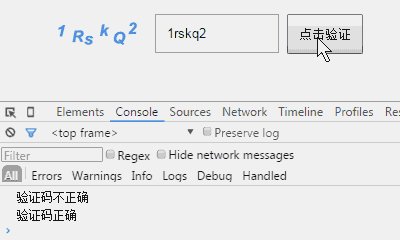
效果点击这里代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>JS+canvas生成验证码</title> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <style> body,input,button,div { padding: 0; margin: 0;} body { overflow: hidden;} div { width:400px; margin: 100px auto;} input { padding: 10px; width: 100px;} button { height: 40px; padding: 0 10px;} canvas { width: 100px; height: 40px; position: relative; top: 15px;} </style> </head> <body> <div> <canvas></canvas> <input type="text" /> <button type="button">点击验证</button> </div> <script> //初始化 var code; //获取选择器 var $canvas = document.getElementById("canvas"); var $input = document.getElementById("input"); var $button = document.getElementById("button"); //生成code function createCode(){ //canvas准备中 var ctx = $canvas.getContext('2d'); var width = $canvas.width; var height = $canvas.height; //清空画布 ctx.clearRect(0,0,width,height); //上背景色 ctx.fillStyle="#f2f2f2"; ctx.fillRect(0,0,width,height); ctx.fillStyle="#3297fd"; //初始化翻转值 var flip = 1; ctx.font="italic bolder 20px 'Arial'"; //清空code code = ""; //验证码的长度 var codeLength = 6; //所有候选组成验证码的字符,当然也可以用中文的 var codeChars = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'); //在数组中任意选择6个字 for(var i = 0; i < codeLength; i++){ //获取数组中随机一个字 var charNum = Math.round( Math.random() * (codeChars.length-1) ); //将code累加 code += codeChars[charNum]; //描绘canvas //翻转正负用于计算rotate flip = i%2?-1:1; ctx.save(); ctx.rotate(Math.round(3*Math.random())*flip*Math.PI/180); ctx.fillText(codeChars[charNum],(width * (0.1+0.14*i)),22+Math.round(8*Math.random())); ctx.restore(); } } //默认执行一次-刷新检验码 createCode() //绑定按钮点击事件 $button.onclick = function(){ //获取input的值 var $value = $input.value; //判断input值与code值是否一致[不区分大小写-对比时一致大写] if($value.toUpperCase() === code.toUpperCase()){ alert('验证码正确'); }else{ //不一致,刷新验证码 console.log('验证码不正确'); createCode(); } } //点击canvas刷新 $canvas.onclick = createCode; </script> </body> </html>项目demo上面想放个图片验证码,结合前人的例子时,因为code直接从DOM上面就能看到,所以自己添加了canvas,加强了一下。
虽然也可以直接在控制台打印出来,但是也没有办法了。不过这种思路感觉还是可以看看的。
其中在画canvas的时候rotate旋转时,添加了save()和restore(),这个可以保存(save)rotate之前的状态,并在合适的时候还原(restore)之前备份的状态。感觉挺好用的~
文章TAG:Js
2017.02.09作者:井井客原创来源:原创
本文标题:JS+canvas生成验证码
本文链接:
上一篇:vue2下拉刷新实例
下一篇:commit(vuex)将vue中定义的对象/数组传参需要注意
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
