最近公司项目需求有这样一个功能模块,highcharts 饼图显示数量和百分比 ,由于本人刚入门,看到这个需求不会写,于是就上网搜下相关资料,觉得一篇还不错记录下。
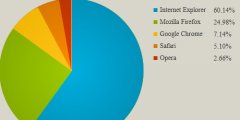
<div> </div> <script type="text/javascript" charset="utf-8"> var chart; $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'chart' }, title: { text: '版本分布分析' }, plotArea: { shadow: null, borderWidth: null, backgroundColor: null }, tooltip: { formatter: function() { return '<b>'+ this.point.name +'</b>: '+ Highcharts.numberFormat(this.percentage, 1) +'% ('+ Highcharts.numberFormat(this.y, 0, ',') +' 个)'; } }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, formatter: function() { if (this.percentage > 4) return this.point.name; }, color: 'white', style: { font: '13px Trebuchet MS, Verdana, sans-serif' } } } }, legend: { backgroundColor: '#FFFFFF', x: 0, y: -30 }, credits: { enabled: false }, series: [{ type: 'pie', name: 'Browser share', data: [ ['1.1',3617], ['1.2.1',3436], ['1.0',416], ['1.3',2], ['1.2',1], ['新增对比',5000] ] }] }); }); </script>以上就是highcharts饼图显示数量和百分比的用法示例,希望能帮助到大家,谢谢大家对本站的支持!
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
