15.1 React ҪйЙЬ ReactКЗТ»ёцУГУЪ№№ҪЁУГ»§ҪзГжөДJavaScriptҝӘ·ўҝв
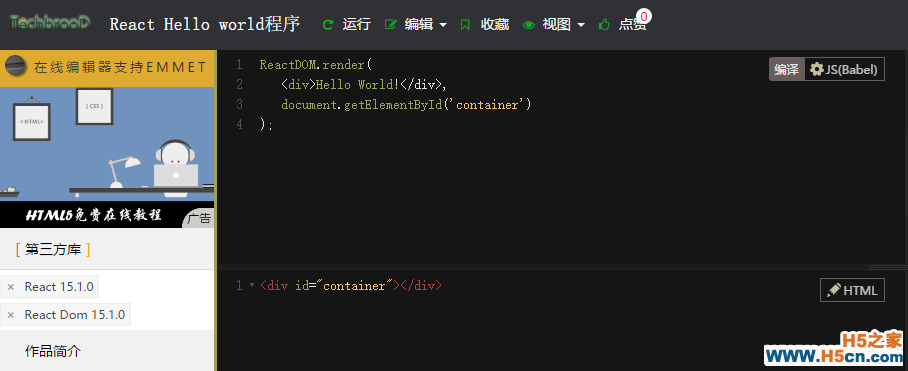
ОТГЗК№УГМӨөГНшФЪПЯҝӘ·ў№ӨҫЯАҙ№№ҪЁөЪТ»ёцReactУҰУГЎЈ КЧПИФЪJSГж°еЦРСЎФсBabelСЎПоЈ¬ХвҪ«К№УГBabel№ӨҫЯ¶ҜМ¬ұаТлES6іМРтЈ¬ И»әуФЪТіГжЧуІаөЪИэ·ҪҝвЦРСЎФсReactәНReact-DOMҪЕұҫҝвЈ¬ХвҪ«ЧФ¶ҜјУФШReactПа№ШҝӘ·ўҝвЎЈИзПВНјЛщКҫЈә

ФЪПЯКөАэҙъВлИзПВЈә
Start → React JSX Next Previous
ЎЎ
 Па№ШОДХВ
Па№ШОДХВ
 ҫ«ІКөј¶Б
ҫ«ІКөј¶Б ИИГЕЧКС¶
ИИГЕЧКС¶ №ШЧўОТГЗ
№ШЧўОТГЗ
