pagebeforeshow
当视图通过动画效果开始显示在屏幕之前触发事件
pagebeforehide
当视图通过动画效果开始隐藏之前触发事件
pageshow
当视图通过动画效果显示在屏幕之后触发事件
pagehide
当视图通过动画效果隐藏后触发事件
没切换一次页面,4钟事件都会被触发,例如:
当a视图切换到b视图时,首先触发a视图的pagebeforeshow事件和b视图的pagebeforehide事件
当b视图完成切换动画效果后完整的显示在屏幕中时,会触发a视图的pagehide事件和b视图的pageshow事件虚拟鼠标事件
jquery mobile提供了一种虚拟点击事件来整合不同设备中mouse和touch事件
vmouseover
统一处理触摸和鼠标悬停事件
vmousedown
统一处理触摸和鼠标按下事件
vmousemove
处理触摸和鼠标移动事件
vmouseup
处理触摸和鼠标松开事件
vclick
处理触摸和鼠标点击事件
vmousecancel
处理触摸和鼠标离开事件
简单的页面实例
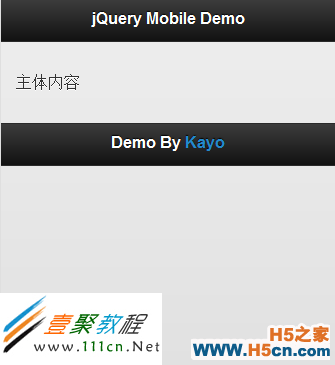
在引入 jQuery Mobile 需要的组件后,我们可以创建 jQuery Mobile 页面,下面给出一个简单的例子。
代码如下 复制代码
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="" />
<script type="text/javascript" src=""></script>
<script type="text/javascript" src=""></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile Demo</h1>
</div>
<div data-role="content">
<p>主体内容</p>
</div>
<div data-role="footer">
<h2>Footer</h2>
</div>
</div>
</body>
</html>

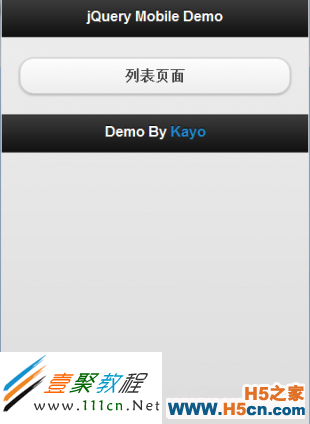
对于 jQuery Mobile ,每定义一个 data-role="page" 就相当于一个页面, jQuery Mobile 默认采用 Ajax 的方式操作 DOM,自动隐藏除第一个页面外的所有页面,当点击链接,链接到其他页面时会以 Ajax 的方式加载新页面的内容,下面给出完整实例。另外,我们还可以使用一些 HTML5 的语义化标签,如 header 的 div 可以直接使用 header 标签,具体的可以参见下面的例子。
代码如下 复制代码
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="" />
<script type="text/javascript" src=""></script>
<script type="text/javascript" src=""></script>
</head>
<body>
<div data-role="page" id="home">
<header data-role="header">
<h1>jQuery Mobile Demo</h1>
</header>
<div data-role="content">
<a href="#page2" data-role="button">列表页面</a>
</div>
<footer data-role="footer">
<h2>Footer</h2>
</footer>
</div>
<div data-role="page" id="page2">
<header data-role="header">
<h1>jQuery Mobile Demo</h1>
</header>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li><a href="#home">回到首页</a></li>
<li><a href="#home">回到首页</a></li>
<li><a href="#home">回到首页</a></li>
</ul>
</div>
<footer data-role="footer">
<h2>Footer</h2>
</footer>
</div>
</body>
</html>

(建议使用 PC 上的 Firefox、Chrome 等现代浏览器和 IE9+ 或 Android , iPhone/iPad 的系统浏览器浏览)
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
