我们用粒子组成的网格来显示头像,每个粒子都代表原始图片的一个像素。我们用Glyph Designer转换了一个位图字体来显示微博网友的名字。Glyph Designer是一个Mac平台独占的应用程序,通常用在制作iOS游戏中创建带颜色的位图字体。它会把所有字母都导出为一张图片,把字体描述导出为Cocos2D中的 .fnt格式,后者其实只是一个文本文件,在JavaScript中很容易处理。
人声Ellie Goulding的声音被视觉化为一道不断闪烁的光线,会沿着轨迹移动,并会随着音量和音频图谱的频率改变形状。
这种类型的数据会产生非常大的文件,为了不增加过多的载入时间,需要进行压缩处理。幸运的是,在JavaScript中可以很有效的将原始数据储存为PNG图片。它会被浏览器自动的解压缩,然后在HTML5 canvas中轻松地将像素数据重新读取。
一开始我们先用一套3D粒子系统制作了闪烁的光线,但是这样我们需要太多的粒子来达到我们想要的效果。这么多粒子效果同时运行,那性能无疑就会严重下降,我们意识到必须找到另一种解决办法。
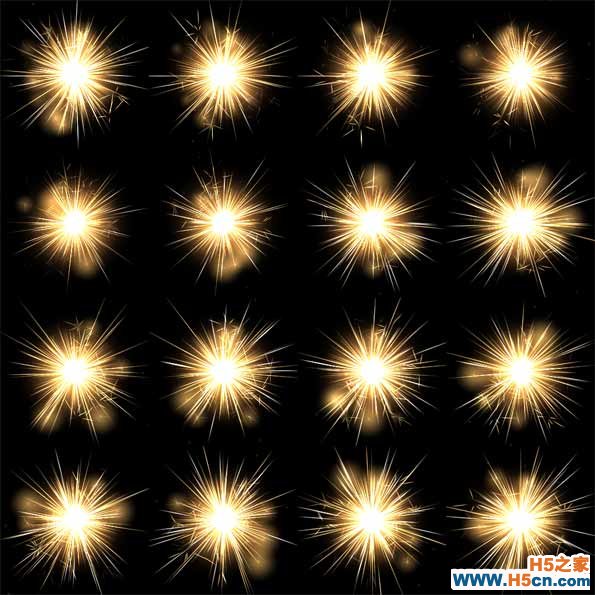
为了获得真实的光影效果,同时又有不错的性能,我们使用了TimelineFX这套粒子系统来进行渲染,然后导出为sprite sheet(一组位图放在一个单独的图像文件中)。TimelineFX是一个强大的粒子效果编辑器,常用于游戏开发。

(图:闪烁光线的16帧动画导出之后的sprite sheet)
另外,我们使用了加法混合和α混合来创建光线的3D轨迹,并综合根据声音的频谱数据和三角函数来平滑它的动画效果。

(图:光线轨迹的网格视图)
后处理最后,我们为最终渲染添加了两个效果。光晕给场景中的物体周围添加了不错的外发光效果,而晕影则降低了图像边缘的明亮度。两种效果组合在一起产生了一种更为真实和温暖的视觉效果,加强了光影的致幻感。

(图:左边是后置处理后的效果,右边是原始图像)
结语我们认为实时3D图形特别适用于加强音乐的魅力,用具有沉浸感的视觉效果和互动创作出的丰富体验,可以让用户用一种全新的和令人激动方式去享受音乐,
虽然我们还是要牢记图形只是为体验服务的,而且没有什么技术能像魔法一样代替美的创意,但是毫无疑问,硬件加速的3D web会将表现力提高到一个新的境界。兴奋时刻,即在眼前!
原文地址:
HiWebGL翻译整理,转载请注明出处!
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
