在我们手机游戏开发的过程中,我们最关系的是生成的安装文件、比如j2me 的jar 包,塞班的sis、sisx 以及咱们andrid中的apk都希望打包后的包越小越好、虽然现在的手机趋向于智能了,但是毕竟手机的容量和内存还是有限、身为移动设备开发者的我们对此都很看重,那么通过”9妹”处理后的图片我们就可以省去不少的内存和容量。
1、省精力和时间!
如果我们有一张50*50的类似上面那种带花边的png图片,那么我们在android或者大分辨率的机器上使用的画,肯定需要对其处理,那么要不就是让美工的mm们给咱们重新做一张,那么通过”9妹”处理得到的“*.9.png”就会省去美工的负担了。
2、省内存!
如果不想用代码来对其小图进行缩放来再次使用(因为考虑会失真),那么可能会多加了图片,这样一来游戏包的大小就会增加了,几K—几十K不等,而利用”9妹”处理的就省去了这些麻烦。
3、减少代码量!
有些童鞋该说啦,我用代码一样能实现(图2)的效果不失真,OK,我也知道。当初我在J2ME平台做RPG的时候也是利用设置可视区域等代码来实现的,但是如果你用“.9.png”的方式就更简单!!!
不多吹 “9妹”的好处,下面我们来看看代码如何实现此格式的方式和效果吧!
Java代码
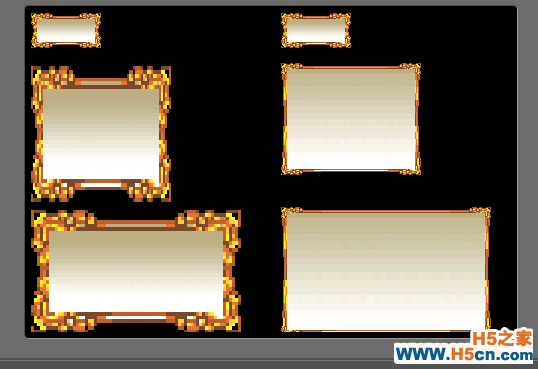
下图是模拟器中的效果图:

左边是正常png的缩放不同大小的情况,右边是咱们的9妹处理过的“*.9.png”,怎么样,效果明显不一样吧!
好啦,到这里就结篇吧。 希望大家以后多多使用 “9妹”draw9patch哦。
来自:
本文发布:Android开发网
本文地址:
2012年10月24日
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
