在这里您可以找到关于CSS3 Notes: -webkit-box-reflect完成倒影的实例的Css3教程相关资料,希望对您有帮助!教程吧提示广大学习者:本文只能为提供参考,不一定能成为您想要的结果。以下是文章正文
往常我们要完成倒影的效果,普通的做法是运用多个DOM元素相对定位+scale(负-1)或许rotate。这种办法的缺陷是占据空间以及DOM元素过多。
在运用webkit内核的阅读器中(chrome,safari,挪动端阅读器),可以运用-webkit-box-reflect属性来完成倒影,语法如下所示
[ above | below | right | left ]? <length>? <image>?
该值包涵了三局部:方位+偏移量+遮罩层
方位是必不可少的;在运用遮罩层的时分,偏移量是不可少的,如没有则用零替代
!!!重要:遮罩层的效果与颜色有关,例如运用突变颜色做遮罩,都是实色则通明,通明则暴漏原始颜色
运用示例如下所示:
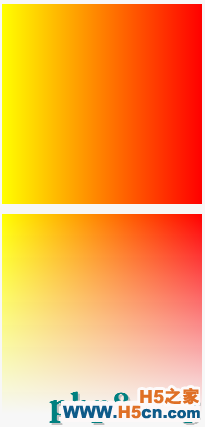
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> <style type="text/csss"> .box{ width:200px; height:200px; margin-bottom:20px;transform:scale(-1,1); background-image:linear-gradient(90deg,red,yellow);-webkit-box-reflect:below 10px linear-gradient(180deg,transparent,#000); } </style> </head> <body> <div class="box"></div> </body> </html>
效果如下:

假如需求在firefox中完成相似效果,可以运用-moz-element()函数来完成,但是在旋转下效果差异较大,如下所示。
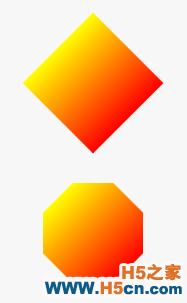
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> <style type="text/css"> .box{ width:200px; height:200px; margin:100px 0 0 100px; } .box1{ background-image:linear-gradient(180deg,red,yellow); transform:scale(1,-1) rotate(45deg)} .box2{ background-image:-moz-element(#box1); } </style> </head> <body> <div class="box box1" id="box1"></div> <div class="box box2" id="box2"></div> </body> </html>

在chrome下运用-webkit-box-reflect的效果是这样的

假如要兼容IE阅读器还可以运用SVG或许canvas来做,SVG次要应用pattern+mask+linearGradient+scale来做,canvas运用scale+globalCompositeOperation。
SVG例子局部代码如下:
<svg width="200" height="200"> <defs> <linearGradient id="a" x1="0" y1="0" x2="0" y2="1"> <stop offset="0%" style="stop-color:yellow"/> <stop offset="100%" style="stop-color:red"/> </linearGradient> <linearGradient id="b" x1="0" y1="0" x2="0" y2="100%"> <stop offset="0%" style="stop-color:rgba(255,255,255,0)"/> <stop offset="100%" style="stop-color:rgba(255,255,255,1)"/> </linearGradient> <mask id="c" x="0" y="0" width="1" height="1"> <rect x="0" y="0" width="100%" height="100%" style="fill:url(#b)" /> </mask> </defs> <rect x="0" y="0" width="200" height="200" style="fill:url(#a);" mask="url(#c)"> </svg>
canvas例子局部代码如下
var canvas = document.getElementById('canvas'), ctx = canvas.getContext('2d'); var linearGradient1 = ctx.createLinearGradient(0,0,0,200); linearGradient1.addColorStop(0,"red"); linearGradient1.addColorStop(1,"yellow"); var linearGradient2 = ctx.createLinearGradient(0,0,0,200); linearGradient2.addColorStop(0,"transparent"); linearGradient2.addColorStop(1,"#ffffff"); ctx.fillStyle = linearGradient1; ctx.fillRect(0,0,200,200); ctx.globalCompositeOperation = 'destination-out'; ctx.fillStyle = linearGradient2; ctx.fillRect(0,0,200,200);
以上便是倒影完成的各种办法,比照之下用css3的-webkit-box-reflect完成最复杂效果也好。希望对大家的学习有所协助,也希望大家多多支持教程吧。
【CSS3 Notes: -webkit-box-reflect完成倒影的实例】的相关资料介绍到这里,希望对您有所帮助!如果您支持php8.org就请把教程吧添加至收藏夹哦!
或者返回【首页 > 网页编程制作入门教程 > Css3教程】查看更多相关的资料!
转载请保留本文连接地址:
教程吧向您推荐:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
