canvas绘制圆角矩形 HTML5 Canvas自定义圆角矩形与虚线(Rounded Rectangle and Dash Line) 2015-09-09

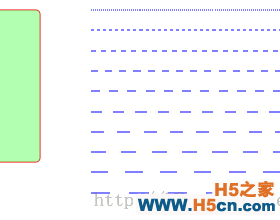
HTML5 Canvas自定义圆角矩形与虚线(RoundedRectangle and Dash Line) 实现向HTML Canvas 2d context绘制对象中添加自定义的函数功能演示,如何绘制虚线 以及控制虚线间隔大小,学会绘制圆角矩形的技巧. HTML5 Canvas绘制对象中提供的原生功能没有实现绘制圆角矩形与虚线的功能,但是 通过JavaScript语言的Ob ...
drawRoundRect方法:绘制圆角矩形 2015-09-10
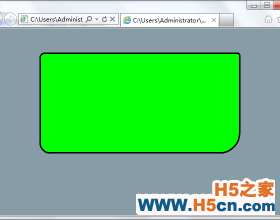
[功能说明]该方法用于在画布上绘制圆角矩形,通过指定RectF对象以及圆角半径来实现.该方法是绘制圆角矩形的主要方法,同时也可以通过设置画笔的空心效果来绘制空心的圆角矩形. [基本语法]public void drawRoundRect (RectF rect, float rx, float ry, Paint paint) 参数说明 rect:RectF对象. rx:x ...
Flex编程皮肤: 4绘制圆角矩形的工具类GraphicsUtil 2015-10-11
编程皮肤的基类mx.skins.ProgrammaticSkin使用了工具类mx.utils.GraphicsUtil,用来绘制圆角矩形.我们看看该工具类做了些什么事情. test.as package { import flash.display.Graphics; import flash.display.Sprite; import utils.GraphicsUti ...
利用OpenCV绘制圆角矩形 2015-10-21
OpenCV里没有提供绘制圆角矩形的函数,于是自己写了一个.方法很笨,大家有没有更好的方法呢?实现函数为cvRoundRectangle,它 的原型参照了OpenCV的规范.读者可以节取这个函数的实现,放到自己的代码里,之后按照和OpenCV一样的接口就能很方便的调用它. 代码如下 #include <cv.h> #include <highgui.h> ...
Flex学习笔记:AS绘制圆角矩形 2015-10-28前一大段时间写的一个用AS绘制圆角矩形的函数, 代码很简单, 希望有人用得上.先创建一个空MC(怎么创建就随你了), 然后调用这个函数就OK了下面示例是在坐标 5,6 的位置创建一个圆角半径10, 宽100, 高200 的圆角矩形drawRoundBox (mcName, 10, 5, 6, 100, 200) 程序代码 function drawRoundBox (mcName : MovieClip, radius : Number, mcX : Number, mcY : Number,
Android中绘制圆角矩形图片及任意形状图片 2015-09-10
圆角矩形图片在苹果的产品中很流行,相比于普通的矩形,很多人都喜欢圆角矩形的图片,因为它避开了直角的生硬,带来更好的用户体验,下面是几个设计的例子: 下面在Android中实现将普通的矩形图片绘制成圆角矩形.首先看最终效果: 代码清单: package com.example.phototest; import android.os.Bundle; import android. ...
android, 图形, path, menu, image, output
GDI+ /GDI Plus 绘制圆角矩形 Draw retangle round 2015-09-14参考如下: 这是修改过的适合VC++的,目的是画一个圆角矩形,然后用同样颜色填充,没有阴影哦: #define OFFSET_X 5 #define OFFSET_Y 5 void DrawRoundRectange(Graphics &g,Color pens,int x,int y,int width,int height) { //设置画图时的滤波模式为消
在Microsoft Expression Blend 2 中绘制圆角矩形按钮 2015-09-15
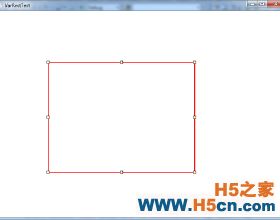
(1)打开Blend 2,新建一个工程名称为:LinearGradientButton. (2)使用矩形工具,在绘图区中拖出一个矩形框,使用你喜欢的颜色进入填充. (3)使用视图缩放工具将绘图区可见物件区域放大,为了方便操作.当鼠标移动到上图外的两个棱形小把柄上时,将显示如下图所示的带"+"号的一个鼠标拖动圆角矩形块.你可以按住后左右拖动它,这样就可以调整 ...
WPF使用Canvas绘制可变矩形 2015-09-09
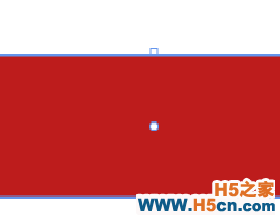
1.问题以及解决办法 最近因为项目需要,需要实现一个位置校对的功能,大致的需求如下:有一个图片,有一些位置信息,但是位置信息可能和实际有些偏差,需要做简单调整,后面会对这张图片进行切割等,做些处理.(位置信息连接起来是一个个小矩形.) 解决以上问题的大致思路如下:使用canvas进行绘制,把图片作为canvas的背景,在canvas上绘制矩形,类似于qq截图一样,矩形框可以使用 ...
HTML5 在canvas绘制一个矩形 2015-09-15
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
