Canvas 是最基本的控件类型之一,可以用它来创建定制控件或绘图。图 2 和 图 3 展示了使用 Canvas 来绘制由重叠的矩形和椭圆形组成的图片的一个例子。在这幅绘画中,一些图片被填充,而其他一些则没有被填充。颜色、大小和位置的分配是随意的。
清单 2 展示了用于创建 Canvas 的代码。要实际地在 Canvas 上进行绘图,必须向该 Canvas 添加一个 PaintListener。每当 Canvas 需要重新绘制其客户机区域的任何部分时,都需要调用其 paintControl 方法。有两种绘制风格:
直接绘制 —— 很简单,但内容在整个重绘期间是不稳定的。
在进行绘制之前构建一个模型,然后再根据此模型进行重新绘制 —— 比较复杂,但很稳定。这通常是首选方法。
清单 2. 用于创建 Canvas 的方法
作为绘制风格 2 的一个例子,可以考虑一下清单 3 中定义的简单模型:
清单 3. PaintItems 的层次结构
这些绘制项都由 清单 4 中显示的 PaintListener 绘制。paintControl 方法是随在其上进行绘制的图形上下文(org.eclipse.swt.graphics 包中的 GC)一起提供的。您可以使用 GC 绘制文本和许多形状。此代码将重用通过 Display 类可用的标准系统颜色。由 Canvas 决定是否使用某种背景色填充其区域。gcObjects 集合包含所有需要绘制的 PaintItem 实例。数组 colorIds 是一个到选定的系统颜色的映射。
清单 4. 用于创建 TabFolder 和 TabItem 的方法
清单 5 中显示了一些代码,这些代码先清除绘画,然后创建由一组矩形和椭圆组成的绘画。通过 GUI 上的按钮可以激活此代码。
清单 5. 用于处理绘制事件的方法
SWT 支持几种输入离散值的方法。Scale 允许在(通常很小的)整数范围内挑选一个值。Slider 允许使用类似滚动条的方法在(可能很大的)整数范围内挑选一个值。Spinner 允许挑选(通过向前/撤退按钮)或键入一个(可能为小数的)数字。注意,Spinner 是 Eclipse V3.1 中的一个新特性。ProgressBar 类似于一个只输出的 Slider,因为可以用它来展示增量活动(进度)。
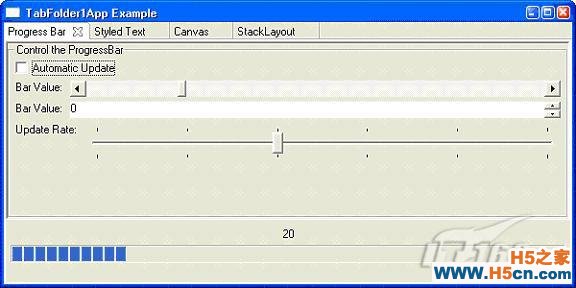
通常,这些控件允许您提供最小值、最大值和初始值。除了 ProgressBars 之外,这些控件还支持增量值和页面增量值,Sliders 还支持 thumb 宽度。图 4 展示了一个 GUI,它在控件组内包含一个 Slider、一个 Spinner 和一个 Scale,在这些控件的下方是一个 ProgressBar。紧贴在进度条上的是一个(居中的)Label,它展示了进度条的值。
图 4. 控件的例子

必须将所有这些控件定义为以下两种相互排斥的样式之一:
HORIZONTAL —— 水平地布置控件。
VERTICAL —— 垂直地布置控件。
Spinners 支持其他一些可选样式:
WRAP —— 从高值向低值换行排列。
READ_ONLY —— 不允许键入输入值。
ProgressBars 支持其他一些可选样式:
SMOOTH —— 更新不是在截然不同的步骤中进行的。
INDETERMINATE —— 没有预先确定步骤数的范围;进度条只是在时间上重复。
要创建这些控件,可以使用清单 6-9 中所示的代码。将通过 registerCallback 方法,使用 Java 反射将 SelectionListeners 添加到这些控件中。每当控件的值发生更改时,都会调用此侦听器。
清单 6. 用于创建 Slider 的方法
清单 7. 用于创建 Spinner 的方法
清单 8. 用于创建 Scale 的方法
清单 9. 用于创建 ProgressBar 的方法
您可以查询或设置这些控件的当前值。考虑一下清单 10 中定义的线程,该线程将更新 图 4 中的标签、进度条和滑块。此线程在选中“Automatic Update”按钮(即代码中的 modeButton)时启动。
清单 10. 用于更新控件的线程
注意,此代码小心地进行检查,看各种控件在使用之前是否已经就绪。在异步 GUI 操作中,这很关键。还会注意到,所有 GUI 访问都是在一个 syncExec(或其同类 asyncExec)方法中进行的。每当在与创建 GUI 所在的线程不同的线程上访问 GUI 时,都需要这样做。
SWT 通过 Text 控件支持纯文本的输入和显示。对于更高级的文本表示形式,需要定义字体和颜色,因此可以使用 custom 包中的 StyledText 控件。StyledText 是可由许多 Eclipse 编辑器使用的控件。请考虑一下图 5 中所示的样式文本的示例。该文本包含不同的颜色和字体修饰,比如下划线、删除线、粗体和斜体。注意,删除线和下划线只在 Eclipse V3.1 上受到支持。
图 5. StyledText 的例子

必须将 StyledText 定义为以下两种相互排斥的样式之一:
MULTI —— 显示多个行。
SINGLE —— 显示单个行。
StyledText 支持其他一些可选样式:
WRAP —— 从控件的右边换行。
READ_ONLY —— 不允许键入输入值。
清单 11 显示了用于创建 StyledText 的代码。清单 12 使用简单的类似 XML 的语言展示了它的用法,以定义具有这些属性的文本的范围。
清单 11. 用于创建 StyledText 的方法
清单 12. StyledText 的例子
StyledText 的例子使用了一个 helper 类 TextContent,以确定具有特殊属性的文本的范围。这个类包含在示例代码中,支持对文档进行分析并获得其纯文本内容,以及查找各种范围,其中的纯文本内容具有不同属性或属性组合。它创建了表示这些范围的 SWT 类 StyleRange 的一个数组。StyleRange 有一些字段,这些字段描述了这样的范围,该范围包括前景色和背景色,以及要应用的起始偏移量、长度和属性,比如字体样式(粗体或斜体)、删除线和下划线。
StyledText 所具有的功能比这里展示的还要多。例如,在将文本输入到文档中时,文本没有任何属性,即使是在具有属性的点输入它也是如此。您可以使用 StyledText 的特性来改正这一行为。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
