本节主要是对之前我们学习的Canvas进行一个小小的复习,没有用到新的技术,唯一用到的就是新的数学算法。
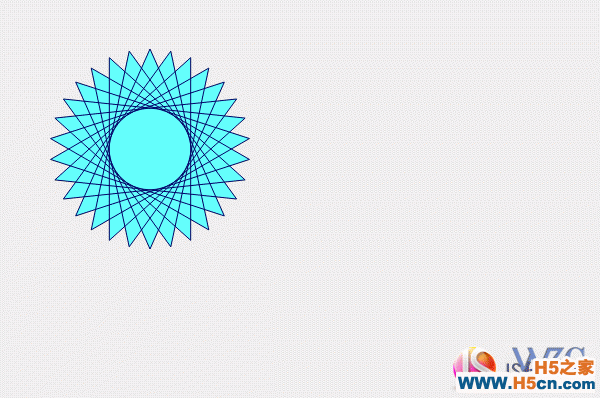
使用Canvas绘制向日葵1:
效果如下图:

使用Canvas绘制向日葵
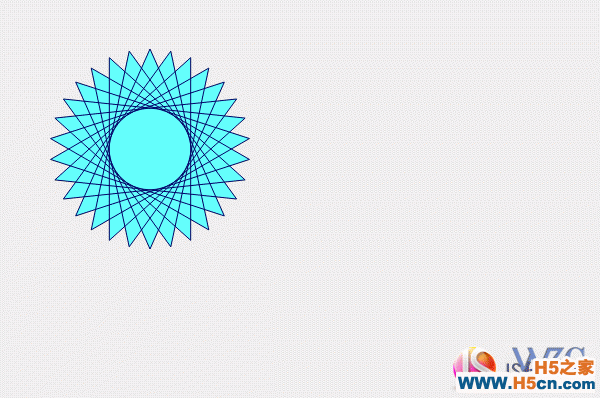
使用Canvas绘制向日葵2
以下绘制方法为“使用Canvas绘制向日葵1”的改进,主要是对线条颜色、填充颜色、以及坐标随机的进行计算。
转载请注明:代码家园 HTML5实例教程-用Canvas标签绘制向日葵本文原地址:
继续浏览有关 的文章
本文主要是对之前我们学习的Canvas进行一个小小的复习,没有用到新的技术,唯一用到的就是新的数学算法。
本节主要是对之前我们学习的Canvas进行一个小小的复习,没有用到新的技术,唯一用到的就是新的数学算法。
使用Canvas绘制向日葵1:
效果如下图:

使用Canvas绘制向日葵
使用Canvas绘制向日葵2
以下绘制方法为“使用Canvas绘制向日葵1”的改进,主要是对线条颜色、填充颜色、以及坐标随机的进行计算。
转载请注明:代码家园 HTML5实例教程-用Canvas标签绘制向日葵继续浏览有关 的文章
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章HTML5 canvas随机画线和小方块基础反弹运动实例
2017-04-21 16:07
HTML5 Canvas绘制圆点虚线实例_html5教程技巧
2017-04-13 10:01
众创缘 web前端开发,ui设计,seo,网络营销互联网技术学习网站
2017-03-29 14:00
html5特效 css3特效 html5教程下载 css3教程下载
2017-03-22 09:04
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

