
HTML5图形图像处理技术研究
余飞 / 长江大学研究生学院
摘 要:图形图像处理平台大部分是传统的C/S架构的桌面应用程序,维护困难,共享性差,而B/S架构的Web程序具有易维护、易共享的优点。本文研究了基于HTML5的Web图形图像处理技术,用HTML5实现了一个Web图形图像处理程序,并通过理论分析和实验得出:HTML5在Web图形图像处理上具有优势,存在基于HTML5实现Web处理图形图像的可能性。
关键词:HTML5;Web;Canvas;图形图像处理
传统
C/S架构的桌面图形图像处理程序,虽然处理速度较快,但由于界面和算法逻辑都集中在客户端,造成软件维护困难和共享性差。
而采用B/S架构的Web程序,将客户端放在浏览器上,算法逻辑和服务器集中在后台,前台界面和后台逻辑分离带来了易维护、易共享、易于拓展、实时性的优点[1] [2]。因此,与Web紧密结合的图形图像处理技术具有极大前景。
HTML5技术,作为最新的Web标准,带来了强大的用于交互、多媒体和本地化等方面的标签以及应用编程接口。Canvas是HTML5一个非常实用的处理图形图像的元素,丰富的图形绘制以及图像处理方法,为Web图形图像处理带来了便捷。
本文基于HTML5实现了一个Web图形图像处理程序,并探讨了HTML5在图形图像处理上的优势,结合云计算、Web Service等技术,阐述了HTML5在Web图形图像处理的发展趋势。
1 HTML5技术简介
HTML5不仅仅是一次简单的技术升级,更代表了未来Web开发的方向。HTML5主要特征有:简化了以前的HTML格式和脚本;取消了插件。HTML5新的功能应用主要有:绘图、通讯、后台处理、无插件的音频和视频支持、地理定位、本地数据存储等[3]。
HTML5提供了Canvas标记元素来实现绘图功能。该元素可以使用浏览器脚本语言(通常是JavaScript)调用Canvas自带的函数进行图形绘制,和对图像的像素级操作。相较于传统的在服务器端先画好图片,再把图片发到浏览器中,或用第三方插件显示的方式,它与浏览器渲染引擎结合紧密,节约了资源,并极大地简化了图形和网页中其他元素的交互过程[4]。
2 HTML5绘图板的实现
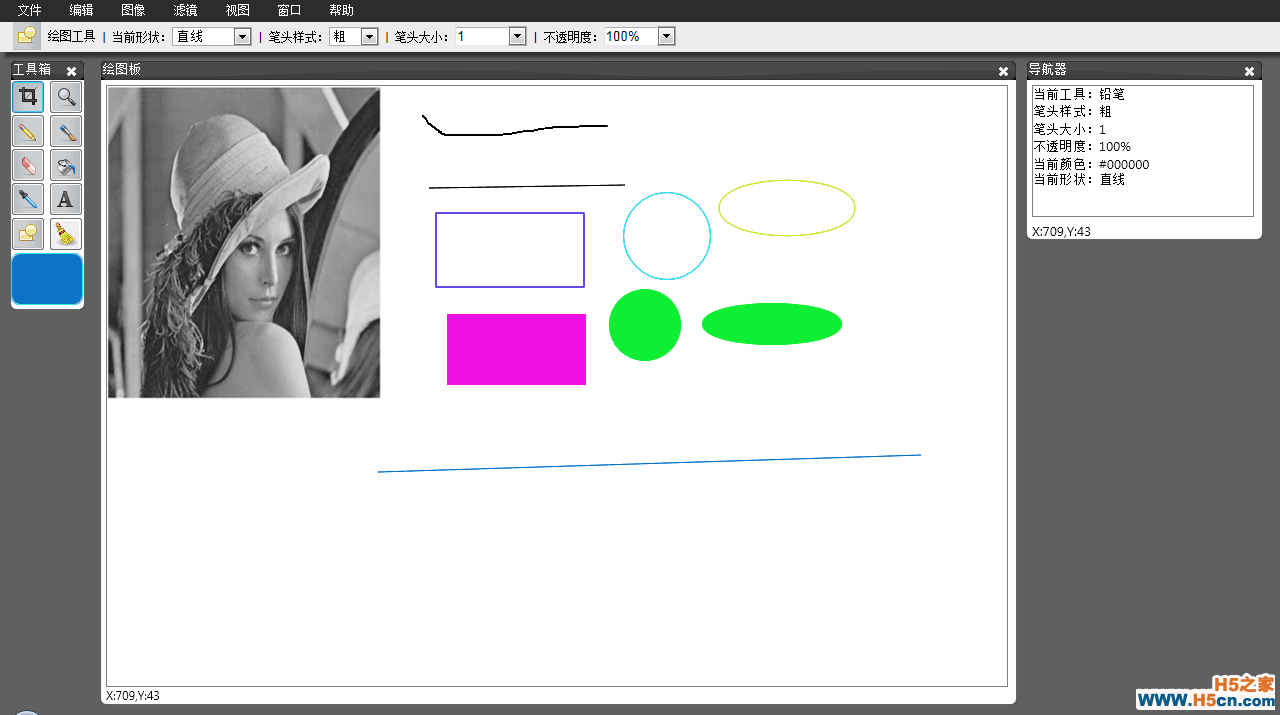
绘图板采用HTML5+CSS+JavaScript实现,主要功能是绘制图形和处理图像。实现了常见的铅笔等绘图工具,同时可以调整线条颜色、大小等属性。能够将图片进行模糊、浮雕、反色、黑白处理。
设计中定义了两块画布,一块为临时画布,在鼠标移动过程中,是在临时画布上绘制鼠标当前形成的图形,另一块为展示画布,鼠标抬起时,在展示画布上绘制鼠标最终的图形。
对图形的绘制调用Canvas自带的函数,

例如stroke()、lineTo()、fillRect()等,实现铅笔、直线、填充矩形等各种
中图分类号:TP317
261
│ Computer CD Software and Applications
效果。椭圆的绘制,是分为上半椭圆和下半椭圆两部分绘制的,上下半椭圆都看作是一条三次贝塞尔曲线。对图像的处理使用Canvas对图像像素级的处理能力,首先获取图像的像素,再使用经典的图像处理算法,例如高斯模糊、加权平均值反色等算法,实现对图像的处理。
图1 绘图板效果图
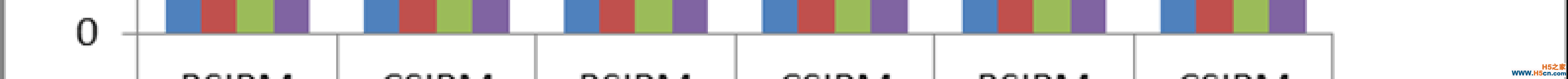
3 性能比较与分析 3.1 处理效率比较
为检测HTML5对图形图像处理的可行性和有效性,笔者将基于HTML5的绘图板(简称为BSIPM)和C/S架构的使用C#编写的桌面图形图像处理

程

序

(

简

称

为

CSIP

M

)进行

了

实

验比较,分析了处理效率。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
