一个好的游戏,绚丽的UI界面必不可少。但是,要实现游戏UI却并非易事,原因有2点:
1、使用系统给的GUI组建可以不可以呢?比如MFC或JAVA Item。答案也是不行。因为这类组件耦合性太高。MFC的话就不说了,你的游戏菜单不可能使用windows风格的Button。ava的话,以J2ME为例:一般游戏画面都直接渲染在Canvas上,而CheckBox TextField等Item必须放在Form上,两者无法兼容。除非你模仿着Form架构但使用Canvas重新实现一套UI组件。
2、如果你的游戏不使用游戏引擎(或者游戏引擎的功能不很强大),而你的游戏正好又要用到一些如:列表框、进度滑块之类的的基本UI组件的话,那么呢必须要自己全部重写一套GUI系统。(另一种办法是尽量避免游戏使用UI组件)
这两天研究了一下guichan这个游戏GUI框架,下面就和大家分享一下:
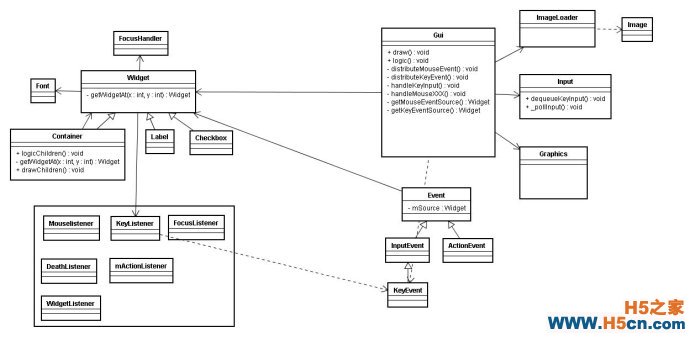
Guichan架构分析

1、游戏中需要使用到一个以个GUI组件称为Widget,而Gui类相当于一个总控,负责内部Widget的遍历、焦点处理、事件分发等等。
用户只要开发一些自己的Widget,然后add到GUI里去就行了(Widget采用组合模式),剩下的事情由GUI全全负责:
游戏的每一帧会调用
Gui->logic();
Gui->draw();
2、Guichan使用core library + backend library的架构。
GUI的核心逻辑写在core library,他是与平台无关的。
与平台相关的部分写在了backend library,主要负责是图形、输入和图像Loader。
3、Guichan的事件分发机制:
想像一个游戏正在运行,用户点击了一个游戏按钮,之后会发生什么呢?
(1)Gui->logic()发现鼠标按下press的位置point(x,y)
(2)找到处在point位置上的最小Widget。(组合模式的叶子节点,在这个场景里是Button)
(3)称这个最小Widget为sourceWidget。创建mouseEvent,设置mSource,并调用所有绑定在这个Widget上的Listener。
(4)从sourceWidget开始往上寻找parent Widget,逐一调用所有绑定在这个Widget上的Listener。(由此可知:任何一个Listener只要收到Event都可以知道这个Event是从哪个SourceWidget上发出的。)
(5)mouseEvent事件分发结束
来源:棋牌休闲游戏中心
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
