
Not so simple photograph gallery - 基本的照片画廊,具有默认图像,一到两行说明文字,单击旁边的小图像后放大显示在中央屏幕上

Hoverbox Image Gallery - Hoverbox照片画廊,完全基于CSS的照片画廊,鼠标移到图片上,在当前图片位置放大显示

CSS Sliding Photograph Galleries - 滑动照片画廊,鼠标移到压缩显示的垂直的图片上,图片滑开扩展完全显示

Cross Browser Multi-Page Photograph Gallery - 跨浏览器的照片画廊,此例子是多页面的Hoverbox照片画廊 导航————————————-

Advanced CSS Menu - 高级CSS菜单,利用的CSS Position属性编写具有hover效果的CSS菜单

The Menu Menu -一个造型独特的菜单

Create Vimeo-like top navigation - Vimeo式的顶部导航,基于无序列表的简单的CSS下拉菜单。

How to Style an A to Z Index with CSS - 利用CSS定制A到Z索引风格,字母变大缩小自适应

CSS Candy Menu - 时尚的CSS下拉菜单有六个色彩供您使用。

A flyout menu with breadcrumb trail - 类似Windows的开始菜单。水平形式

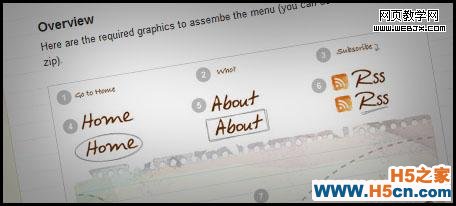
Css Menu with Icons - 加上图标的高级菜单

Sitemap Celebration - css网站地图,使用CSS风格的嵌套列表的网站地址。

Navigation Matrix Reloaded - 翻车导航,只用一张图片。 按钮————————————-

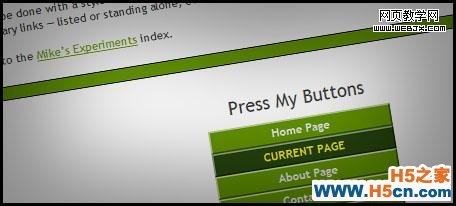
Scalable CSS Buttons Using png and Background Colors - 使用PNG和背景颜色的可扩展CSS按钮,建立一个充满活力的CSS按钮使用PNG,透明度和背景颜色,并支持全面的可扩展性。

CSS Pushbutton Links - CSS链接按钮,创建工作的按钮,不使用图像。 列表————————————-

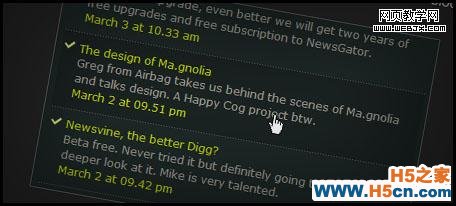
How to Create a Block Hover Effect for a List of Links - 创建区域块悬停效果的列表

Better Ordered Lists Using Simple PHP and CSS - PHP配合CSS输出的有序列表 -这种技术很不错,因为它不使用任何图形元素,直接使用CSS控制。

The Amazing LI - 使用CSS和无序列表的项目可以做任何事情。 表格————————————-

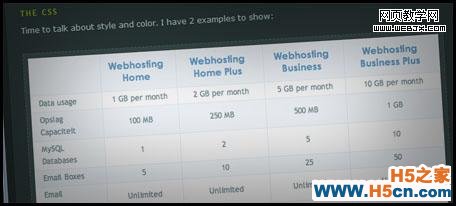
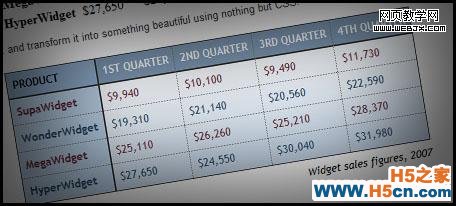
A CSS Styled Table - CSS风格表

Styling Tables with CSS - 介绍如何自定义的边界,间隔,填充,背景和颜色的表格和表格单元格,以及如何创建候补色表行和创建悬停影响。

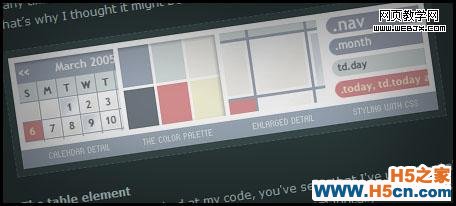
A CSS Styled Calendar - CSS风格的日历 文字与链接————————————-
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
