wikipedia中对表单的定义很简单:允许输入数据的区域,就叫表单。表单是用户与网站进行“对话”的最主要方式。因此,良好的表单的体验,就显得尤为重要。
在设计表单的过程中,我们要重点考虑:如何帮助用户更好的完成任务。可以通过清晰的信息、合适的控件、必要的键盘辅助、还有准确及时的反馈信息等等,来帮助用户更快更好的完成表单。
利用碳酸饮料会,总结了关于表单反馈的一些问题,做个小小滴记录。
常见的表单反馈形式有:
1.过程反馈:输入域焦点消失后,就根据用户输入的数据,实时的提供校验后的反馈结果。
2.结果反馈:用户点击提交按钮后,根据用户输入的数据提供反馈结果。
表单反馈注意事项:
a.用明显颜色区分出错/成功的提示,出错信息需要显示的较为明显,通常来说出错使用红色,成功使用绿色。
b.出错提示要和出错的区域关联紧密,通常出错的提示紧挨出错区域。
c.出错提示和帮助简洁明了。
d.过程反馈不能打扰用户的主要操作流程,例如突然撑开表格使用户视觉焦点丢失。
e.结果反馈出错,最好提供错误汇总的提示区域。最好将错误和相关输入项关联起来。
f.只要是能够实时进行过程反馈的,都应该在表单提交过程中给予反馈。
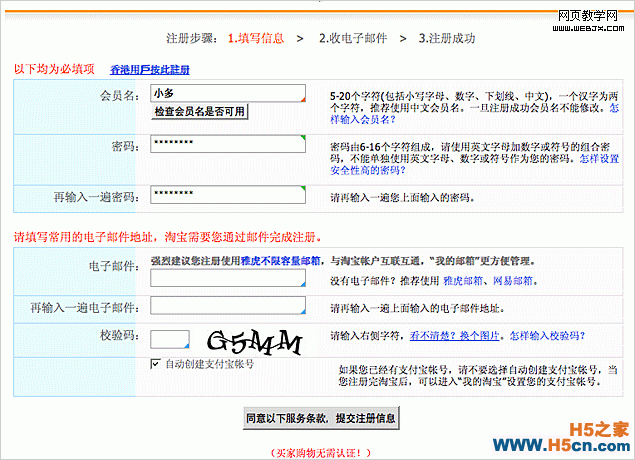
图中是淘宝网现有注册表单的截图。

当我输入“会员名:小多”,焦点消失后,输入域内出现了红色的小三角。接着我按照提示信息,填写完密码,焦点消失后,输入域内出现了绿色的小三角。
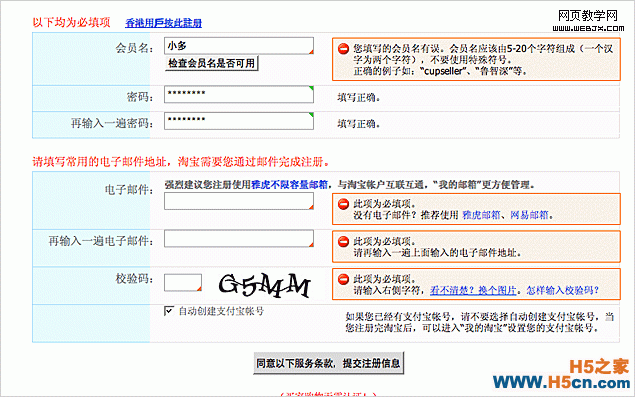
下图是点击“提交”按钮后的表单反馈信息。

淘宝网的注册流程,看似提供了过程反馈。但是这个过程反馈是否有起到他应有的作用呢?
根据以上原则,找到以下问题:
1.过程反馈,正确/错误提示不清晰。
2.在过程反馈中未提供相关帮助和改进意见。在点击提交按钮之后才提供了修改意见 ;
3.提示信息过于复杂,不能达到一目了然的要求。
显然,淘宝的注册表单目前还“不合格”
由此可见表单反馈应该由以下3个方面组成:
1.出错或者成功的提示
2.标识出错的位置。
3.出错后的修改意见或当前方案的改进建议(如密码强度)

总结完毕。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
