在中国,很多前端开发初学者都会把xHTML+CSS页面制作说成DIV+CSS,甚至很多人都还不知道xHTML+CSS是什么意思,只知道盲目的追求DIV+CSS,但在国外,是没有DIV+CSS这个概念的,很明显如果单从字面上去理解,DIV+CSS的网页就要全都是div,很明显是无法达到语义化标准的。彬Go也希望通过博客让所有读者正视代码语义化的重要性,请把”DIV+CSS”这个词从脑子中删除,用”xHTML+CSS”替代吧! 今天彬Go将向大家推荐43个实例xHTML+CSS(DIV+CSS)网页及导航布局教程,在国外也可以叫做PSD2XHTML。如果你是以为网页设计师,可能会对将自己的效果图实现成语义化的xHTML页面感到头痛,还有一些CSS初学者对于xHTML+CSS处于懵懂状态,希望大家通过这43个”DIV+CSS”实例教程学习到语义化xHTML+CSS布局的精髓,即使你已经成为高手,我也相信其中有你值得学习的地方。 感兴趣的话也可以看看这个实例的设计教程,已译成中文 这是个非常棒的关于使用Illustrator制作页面,Drupal(世界最著名的CMS系统之一)编码,符合标准的xHTML+CSS 完整教程索引:
1.将 PSD 源文件转换 XHTML 教程

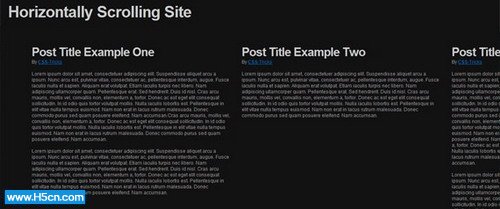
2.教你如何创建水平滚动网站布局

3.从PSD到xHTML,按部就班教你创建DIV+CSS布局

4.从零开始创建CSS布局

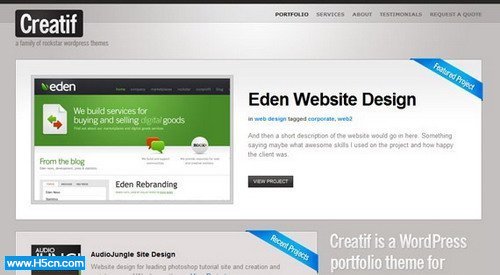
5.从零开始教您创建一个华丽高档的网页-xHTML+CSS教程
网页设计教程:使用Photoshop设计一个高档时尚的网页

6.4个简单的教程教你将PSD制作成CSS HTML

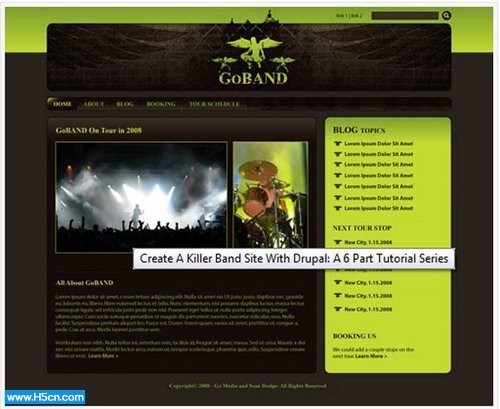
7.使用Drupal创建Killer乐队网站:6篇系列教程
第一部分:使用Illustrator设计页面
第二部分:使用Illustrator切图
第三部分:写xHTML
第四部分:Drupal主题模板
第五部分:Drupal管理
第六部分:总结和一些附加资源
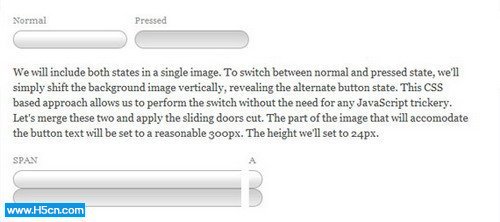
8.教你如何使用CSS创建性感的按钮

9.很酷的水平菜单悬停变大效果

css3入门
在中国,很多前端开发初学者都会把xHTML+CSS页面制作说成 DIV+CSS ,甚至很多人都还不知道xHTML+ CSS 是什么意思,只知道盲目的追求DIV+CSS,但在国外,是没有DIV+CSS这个概念的,很明显如果
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
divcss入门视频教程-DIVCSS布局第6课-CSS滤镜的应用
2015-09-30 11:41
-
divcss入门视频教程-DIVCSS布局第5课-用CSS制作漂亮的菜单
2015-09-30 11:40
-
divcss入门教程-DIVCSS布局第4课-设置页面和浏览器的元素
2015-09-30 11:40
-
divcss入门教程-DIVCSS布局第3课-设置表格与表单的样式
2015-09-30 11:38
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容


