关于浏览器文字选中颜色
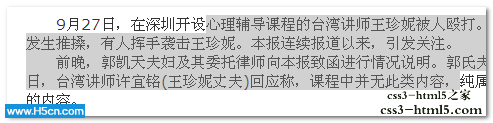
以我的系统举例(xp 默认主题),浏览器上页面文字选中后默认的背景色是一种蓝色, 不同浏览器的颜色有些许差异,但大致相同,文字颜色也近乎白色,如下图所示,截自Firefox3.6浏览器:

在CSS3的爸爸妈妈还没有相亲认识的时候,要改变页面上文字选中后的背景色以及文字颜色,就跟让太监生孩子一样困难。但是,随着CSS3呱呱落地,获得越来越多的浏览器认可,一切又显得那么自然而然。虽然有些顽固的糟老头(如IE浏览器)还不认可这个新生的CSS3,但是,丝毫不影响其在其他浏览器上对UI的又一次改进。
目前Firefox、Safari、Chrome以及Opera浏览器都支持文本选择属性,如果浏览器不支持该属性,会直接忽略它,所以不会产生任何不良的影响。
下面就简单展示下这个改进UI体验的小技巧。
二、改变默认选中颜色
首先,简单点的例子,我们可以设置整个页面文本选中的基本样式,如下:
::selection {
background:#d3d3d3;
color:#555;
}
::-moz-selection {
background:#d3d3d3;
color:#555;
}
::-webkit-selection {
background:#d3d3d3;
color:#555;
}
于是,文本选中的默认蓝色背景就此变成了淡灰色,如下图所示,截自Chrome浏览器:

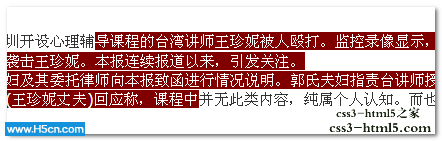
当然,我们可以使用CSS选择器指定特定标签内容文字选中后的样式状态,例如下面所展示的栗色选中状态:
.maroon::selection {
background:maroon;
color:#fff;
}
.maroon::-moz-selection {
background:maroon;
color:#fff;
}
.maroon::-webkit-selection {
background:maroon;
color:#fff;
}
<p class="maroon">...文字内容。</p>
会得到类似下图的效果:

同样的,你可以根据自己的需要,指定CSS选择器以及对应内容文字/图片等的选中样式,这里就不一一举例了。
三、实例页面
您可以狠狠地点击这里:CSS3改变文本选中默认样式demo
四、结语
老实讲,在实际的商业项目中,我是绝不会使用:selection来改变文本选中的样式的,要是个人网站或是设计类网站倒是很有可能使用此属性来让网站蓬荜生辉。当然,每个人在页面重构的过程中所注重的地方时不一样的,所以,对:selection的态度仅代表个人观点。
本文其实没有什么内容,小技巧展示而已。如果文中有什么表述不准确的地方欢迎指正,也欢迎通过评论进行交流。
(责任编辑:admin) 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
