传统来说,大家在CSS中使用的颜色要么是16进制格式(如#990000),要么是rgb格式(如rgb(171,205,239))。CSS3带来了一些全新色彩表现和处理方法,比如使用HSL(Hue, Saturation, Light) 和opacity/alpha通道。但现在只有Firefox 3+, Chrome 1.0+ 和Safari 3+ 以及一些衍生的浏览器完全支持它们,据说IE浏览器要等到IE9才会开始支持一些CSS3属性。

下面我们来仔细看CSS3中和色彩相关的一些新属性和用法。
Opacity
这其实是一个旧属性,令人惊奇的是,它被IE的当前版本支持——尽管是以一种比较复杂的方法。
Opacity将整个CSS 对象变透明,所有的子元素的透明度也会适当的继承。官方的语法如下:
opacity: [0-1的小数];
所以一个opacity: 0.5;设置会让对象50%透明。尽管较新的浏览器积极的支持它,老的浏览器还是需要一些定制的代码,就像IE浏览器一样。
目前较老的Firefox版本,我们需要使用-moz-前缀,而对于旧的Safari/Chrome版本,我们需要使用-webkit-前缀。而对于更老的还在使用KHTML内核而不是webkit内核的Safari版本来说,我们需要使用-khtml-。那么如果我们想支持每一个浏览器,我们的代码应该是这样的:
opacity: 0.5;
-moz-opacity: 0.5;
-webkit-opacity: 0.5;
-khtml-opacity: 0.5;
但IE不支持这个,但是它使用了一个私有的滤镜。传统的方法简短扼要:
filter:alpha(opacity=50);
请注意对于IE我们需要使用从0到100的整数,而不是像opacity属性那样的小数。郁闷的是,Internet Explorer 8提供了一个新的方法来处理。不要尝试像另一个那样记住这个,这是很长的一个:
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
当然,如果你想支持旧的IE浏览器,你将不得不使用上面的那个短的,这也就意味着如果要兼容绝大部分浏览器,你需要总共六条CSS语句。
PS:事实上,Safari从1.2版本(2004年)就开始支持opacity属性了,KHTML内核的Safai基本很难再找到了,而事实上,Konqueror从未支持过-khtml-opacity属性,所以请不要再使用它(我在翻译的时候考虑到原文的完整性,所以并没有对上面的代码作出修正)。Opera从9.0开始支持CSS3的opacity,而Firefox直到3.5才原生支持opacity。IE8的-ms-再加上filter真是微软的天才作品啊!不过请注意,如果你要同时使用filter和-ms-filter,请注意将-ms-filter写在filter的前面。——神飞
RGBa
下面让我们讨论一下RGBa。RGBa是对原始的RGB的扩展,它加入了第四个参数:alpha通道。alpha通道参数采用0 到1之间的小数,就像opacity那样。使用RGBa而不是opacity的优势是,当使用RGBa的时候,透明不会被应用到子元素。这也就一位着,你可以在一个透明对象里面使用一个完全不透明的子对象,而当你使用opacity的时候,透明对象的子元素也是透明的。
使用RGBa不能再简单了:
div {
background: rgb(255,0,0); /* The old one */
background: rgba(255,0,0,0.5); /* The new one */
}
正如你看到的那样,我们渐渐通过添加一个字母和另外一个参数就将一个实体的红色变为半透明的红色了。RGBa被Firefox 3+、Safari 3+、Chrome 1.0+以及Opera 10支持。但IE还是不支持。CSS-Tricks 提供了一个使用私有滤镜的方法来让它在IE下也可以工作:
<!--[if IE]>
<style type="text/css">
.color-block {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000050,endColorstr=#99000050);
zoom: 1;
}
>/style>
<![endif]-->
HSL
HSL是一个选择颜色的很直观的方法。如果你需要“再暗一点点儿” 或 “再亮一点点儿”,使用十六进制组合会颇麻烦吧。幸运的是,通过HSL,它就是仅仅一个简单的数字改变。
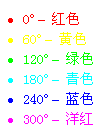
HSL代表Hue(色调、也称“色相”)、Saturation(饱和度)和Lightness(明度)。Hue就是一个色盘中的颜色(参考上图)。色彩选择通过度数来确定,0o 就是红色,120o 是绿色,而240o 就是蓝色。当然,你可以选择中间的不同的色彩组合,这样你就有这些:

Saturation(饱和度)是该色彩被使用了多少。0%表示灰度,也就是我们并没有使用这个颜色,而100%表示该颜色很饱满。通俗的讲,饱和度就是颜色的深浅程程度,鲜艳程度
Lightness(明度)也就是该色彩有多亮。较低设置意味着暗,较高设置意味着亮,0% 和100%意味着分别为黑和白。
所以,一个使用橙色的50%饱和度+50%名都的背景的对象看起来就像这样:
div {background: hsl(30, 50%, 80%);}
如果想让它更亮一些或者暗一些,只需要调整最后一个参数就可以了。
HSL被大部分浏览数支持,包括Safari 3.2+、Chrome、Firefox、Opera 9.6+,IE不支持。
HSLA
当然,HSLA 就是HSL 的扩展,就像RGBa一样,添加了第四个透明参数。使用HSLA就像RGBa一样简单,仅仅在那里贴上额外的参数就OK了:
div {background: hsla(30, 50%, 80%, 0.5);}
这个例子也是使用了橙色,但是添加了50%透明。
HSLA被大部分浏览器支持,包括Safari 3.2+、Chrome、Firefox,IE不支持,和HSL不同的是,Opera9.6并不支持HSLA,直到Opera 10才开始支持HSLA。
总结
显然,HSL 和HSLA 只被Firefox、Safari、Chrome和Opera等浏览器的较新的版本支持。而对已IE却没有想opacity和RGBa那样对应的私有属性支持它们两个。然而,这从来不会阻止你尝试或以它们做实验。
译自:Playing Around with CSS3 Colors
(责任编辑:admin)
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
