为了显示一个渐变而专门制作一个图片的做法是不灵活的,而且很快会成为一种不好的做法。但是遗憾的是,截至写这篇文章,可能还必须这样做,但是希望不会持续太久。多亏Firefox 和Safari/Chrome,我们现在可以使用最少的努力实现强大的渐变。在本文中,我们将展示CSS渐变的简单实现以及该属性在Mozilla和webkit内核浏览器中的不同。
PS:本文原文本来提供了一个视频,但是由于众所周知的原因,我们无法观看这个在Youtube上的视频,想看的同学请自己想办法观看(最高720P) : http://www.youtube.com/watch?v=9D2hyM5SSCE
Webkit
尽管Mozilla和Webkit通常对CSS3属性采取同样的语法,但是对于渐变,他们很不幸的不能达成一致。Webkit是第一个支持渐变的浏览器内核,它使用下面的结构:
1 2 3 4 |
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */ -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) /* 实际用法... */ background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue)); |

不要担心这些语法会让你看花眼,我也是这样的!只要记得我们需要用一个逗号来隔开这个参数组。
- 渐变的类型? (linear)
- 渐变开始的X Y 轴坐标(0 0 – 或者left-top)
- 渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
- 开始的颜色? (from(red))
- 结束的颜色? (to(blue))
Mozilla
Firefox,从3.6版本才开始支持渐变,更喜欢和Webkit略微不同的语法。
1 2 3 4 5 |
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/ background: -moz-linear-gradient(top, red, blue); |

- 请注意我们将渐变的类型——linear——放到了属性前缀中了
- 渐变从哪里开始? (top – 我们也可以使用度数,比如-45deg)
- 开始的颜色? (red)
- 结束的颜色? (blue)
Color-Stops
如果你不需要从一个颜色到另一个颜色的100%渐变怎么办?这就是color stop起作用的时候了。一个普遍的设计技术是使用一个较短而细微的渐变,比如:

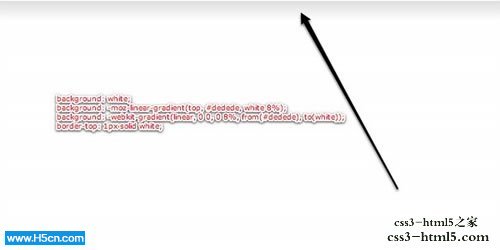
注意顶部的浅灰色到白色的细小的渐变
在过去,标准的做法就是制作一个图片,并将其设为一个元素的背景图片,然后让其水平平铺。然而使用CSS3,这是个小Case。
1 2 3 4 |
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%); background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white; |
这次,我们让渐变结束于8%,而不是默认的100%。请注意我们也在头部采用了一个边框,以形成对比。这很常用。
如果我们想要添加多一种(几种)颜色,我们可以这样做:
1 2 3 |
background: white; /* 备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red); |
- 对于-moz 版本,我们定义,从元素的20%的高度的地方开始是红色。
- 而对于-webkit,我们使用color-stop,采用两个参数:哪里开始停止,使用哪种颜色。
IE
IE并不支持CSS渐变,但是提供了渐变滤镜,可以实现最简单的渐变效果:
1 2 |
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000'); /* IE6,IE7 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000')"; /* IE8 */ |
PS:事实上,我们在《RGBa色彩的浏览器支持》提到的IE的解决方法,就是使用这个渐变滤镜。
关于CSS渐变的一些要点:
- 尽可能的使用它。如果让IE用户看到一个固定的纯色,我鼓励你使用这种方法;
- IE6/7/8, Opera, Safari 3, 和Firefox 3 不能渲染CSS3 渐变,Firefox 和Safari用户通常经常升级浏览器,而Chrome的自动升级机制会在后台自动升级,所以这并不是个大问题;
- 总是为不支持这些浏览器私有属性的浏览器应用一个默认的,纯色背景;
- 永远不要使用红色到蓝色的渐变,就像我用作例子的这种;
- 页面无须在每个浏览器里面看起来完全一样!
- Firefox可以使用角度来设定渐变的方向,而webkit只能使用x和y轴的坐标。
译自:Quick Tip: Understanding CSS3 Gradients
中文:理解CSS3线性渐变
请尊重版权,转载请注明来源,多谢!
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
