MVC模式这里就不讲了,不懂MVC模式的就自己去查阅相关资料。小程序的的view层由WXML与WXSS编写,由组件来进行展示。view层将逻辑层的数据反应成界面显示,同时将界面发生的事件发送给逻辑层。
WXML(WeiXin Markup language)用于描述页面的结构,可以想象成Html文件。
WXSS(WeiXin Style Sheet)用于描述页面的样式,可以想象成Css文件。
组件(Component)是视图的基本组成单元,可以想象成Html中的组件。
下面我们用简单的例子来看看 WXML 具有什么能力:
1、测试环境准备
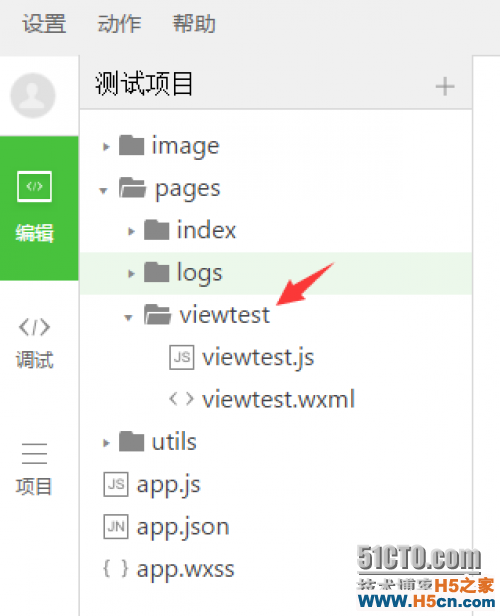
⑴ pages目录里建立viewtest目录,专门用来做view层测试。

⑵ index里添加触发viewtest的相关代码
① index.wxml
<view>修改成:<view bindtap="bindUserTap">
② index.js
添加下面的代码:
bindUserTap: function() {
wx.navigateTo({
url: '../viewtest/viewtest'
})
},
③ app.json
把viewtest路径加入pages参数里:
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/viewtest/viewtest"
],
2、例子
⑴ 数据绑定
<!--viewtest.wxml-->
<view> {{message}} </view>
// viewtest.js
Page({
data: {
message: 'Hello MINA!'
}
})
⑵ 列表渲染
<!--viewtest.wxml-->
<view wx:for="{{array}}"> {{item}} </view>
// viewtest.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
⑶ 条件渲染
<!--viewtest.wxml-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
// viewtest.js
Page({
data: {
view: 'MINA'
}
})
⑷ 模板
<!--viewtest.wxml-->
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
</view>
</template>
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>
// viewtest.js
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
}
})
⑸ 事件
<!--viewtest.wxml-->
<view bindtap="add"> {{count}} </view>
// viewtest.js
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
count: this.data.count + 1
})
}
})
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们






 精彩导读
精彩导读
