
主要属性:
wx.getLocation(object)获取当前位置

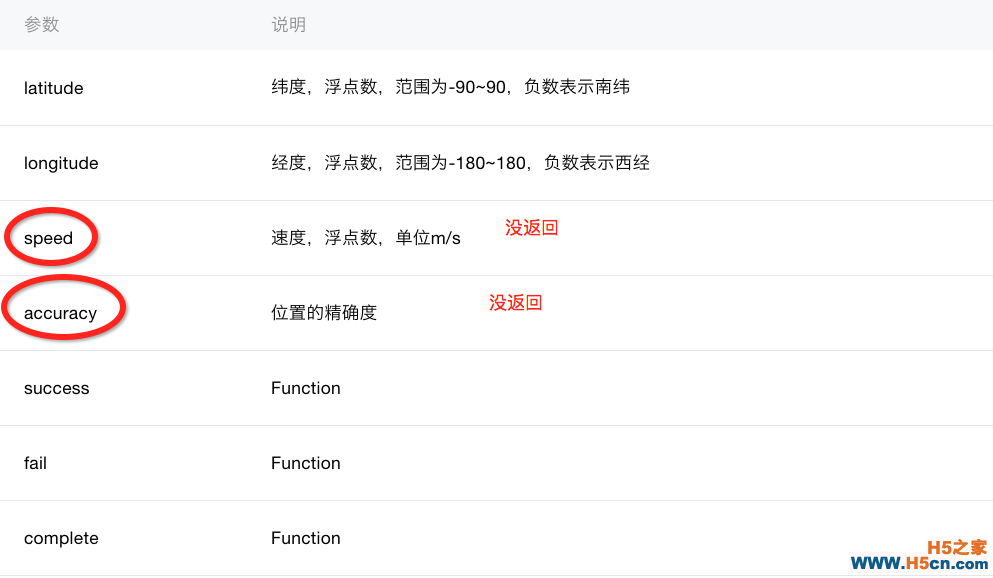
- 成功之后返回参数

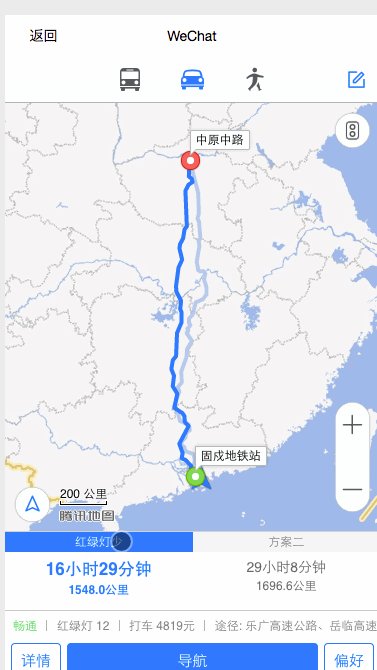
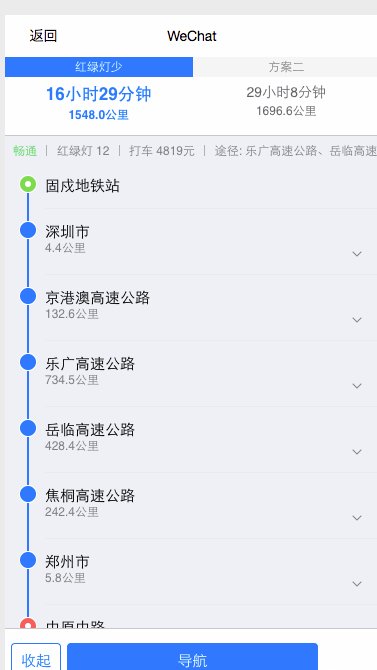
wx.openLocation(object)打开微信内置地图

这里直接进入微信内置应用,当使用导航返回键时是内部写的外界无法干预所以WAService.js:2 navigateBack 一个不存在的webviewId0这个错估计也带等小程序修复吧!!
wxml
- <button id="0" type="primary" bindtap="listenerBtnGetLocation">定位当前位置并打开内置地图</button>
js
- Page({
- data:{
- text:"Page location"
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- /**
- * 监听定位到当前位置
- */
- listenerBtnGetLocation: function() {
- wx.getLocation({
- //定位类型 wgs84, gcj02
- type: 'gcj02',
- success: function(res) {
- console.log(res)
- wx.openLocation({
- //当前经纬度
- latitude: res.latutude,
- longitude: res.longitude,
- //缩放级别默认28
- scale: 28,
- //位置名
- name: '测试地址',
- //详细地址
- address: '火星路24号',
- //成功打印信息
- success: function(res) {
- console.log(res)
- },
- //失败打印信息
- fail: function(err) {
- console.log(err)
- },
- //完成打印信息
- complete: function(info){
- console.log(info)
- },
- })
- },
- fail: function(err) {
- console.log(err)
- },
- complete: function(info) {
- console.log(info)
- },
- })
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
