
存数据
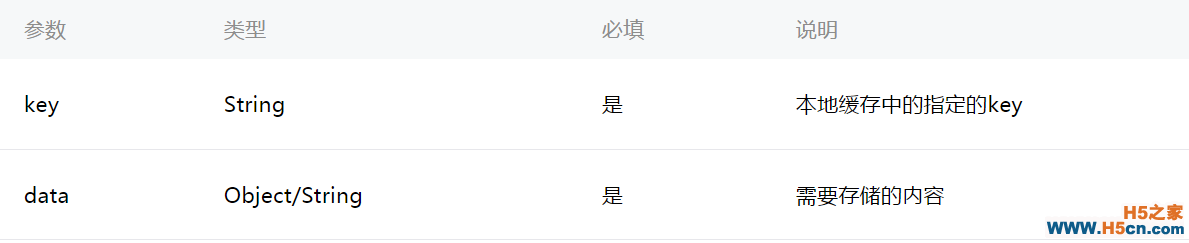
wx.setStorage(object) 相同key会覆盖,可写回调方法

获取方法:
wx.getStorage(object)

清除方法:
wx.clearStorage()里面可以写回调函数 成功,失败,完成
同步存储方法:存数据 相同key会覆盖
wx.setStorageSync(key,data)
读数据
wx.getStorageSync(key) 存储是指定的key
清除数据
wx.clearStorageSync() 不可写回调方法
wxml
- <!--动态获取数据-->
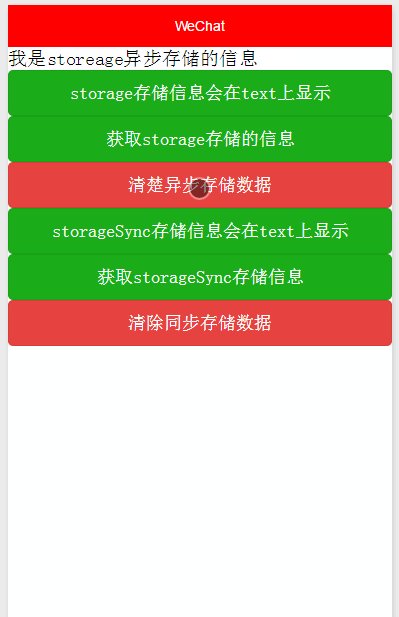
- <text>{{storageContent}}</text>
- <!--存-->
- <button type="primary" bindtap="listenerStorageSave">storage存储信息会在text上显示</button>
- <!--取-->
- <button type="primary" bindtap="listenerStorageGet">获取storage存储的信息</button>
- <!--清-->
- <button type="warn" bindtap="listenerStorageClear">清楚异步存储数据</button>
- <text>{{storageSyncContent}}</text>
- <button type="primary" bindtap="listenerStorageSyncSave">storageSync存储信息会在text上显示</button>
- <button type="primary" bindtap="listenerStorageSyncGet">获取storageSync存储信息</button>
- <button type="warn" bindtap="listenerStorageSyncClear">清除同步存储数据</button>
js
- Page({
- data:{
- // text:"这是一个页面"
- storageContent: '',
- storageSyncContent: ''
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- /**
- * 异步存储
- */
- listenerStorageSave: function() {
- //以键值对的形式存储 传进去的是个对象
- wx.setStorage({
- key: 'key',
- data: '我是storeage异步存储的信息',
- success: function(res) {
- console.log(res)
- }
- })
- },
- /**
- * 异步取信息
- */
- listenerStorageGet: function() {
- var that = this;
- wx.getStorage({
- //获取数据的key
- key: 'key',
- success: function(res) {
- console.log(res)
- that.setData({
- //
- storageContent: res.data
- })
- },
- /**
- * 失败会调用
- */
- fail: function(res) {
- console.log(res)
- }
- })
- },
- /**
- * 清除数据
- */
- listenerStorageClear: function() {
- var that = this;
- wx.clearStorage({
- success: function(res) {
- that.setData({
- storageContent: ''
- })
- }
- })
- },
- /**
- * 数据同步存储
- */
- listenerStorageSyncSave: function() {
- wx.setStorageSync('key', '我是同步存储的数据')
- },
- /**
- * 数据同步获取
- */
- listenerStorageSyncGet: function() {
- // var that = this;
- var value = wx.getStorageSync('key')
- this.setData({
- storageSyncContent: value
- })
- },
- /**
- * 清除同步存储数据
- */
- listenerStorageSyncClear: function() {
- wx.clearStorageSync()
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
