
主要属性:
wx.chooseVideo(object)

成功之后返回参数

wxml
- <button type="primary" bindtap="listenerBtnOpenVideo">打开视频</button>
- <!--默认视频组件是隐藏的-->
- <video src="{{videoSource}}" hidden="{{videoHidden}}" style="width: 100%; height: 100%"/>
js
- Page({
- data:{
- // text:"这是一个页面"
- videoSource: '',
- videoHidden: true
- },
- listenerBtnOpenVideo: function() {
- var that = this;
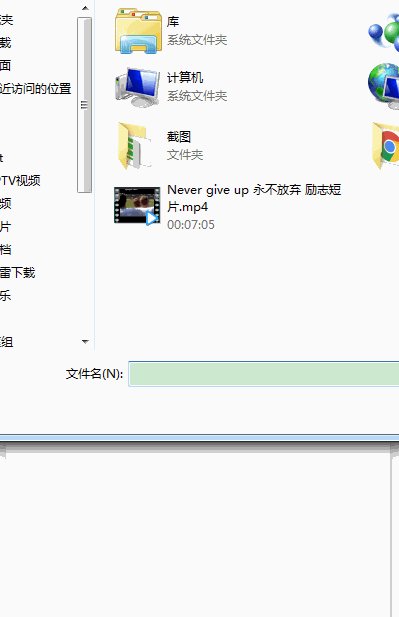
- wx.chooseVideo({
- //相机和相册
- sourceType: ['album', 'camera'],
- //录制视频最大时长
- maxDuration: 60,
- //摄像头
- camera: ['front', 'back'],
- //这里返回的是tempFilePaths并不是tempFilePath
- success: function(res){
- console.log(res.tempFilePaths[0])
- that.setData({
- videoSource: res.tempFilePaths[0],
- videoHidden: false
- })
- },
- fail: function(e) {
- console.log(e)
- }
- })
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
