
重要属性:
1. wx.getBackgroundAudioPlayerState(object) 获取播放状态


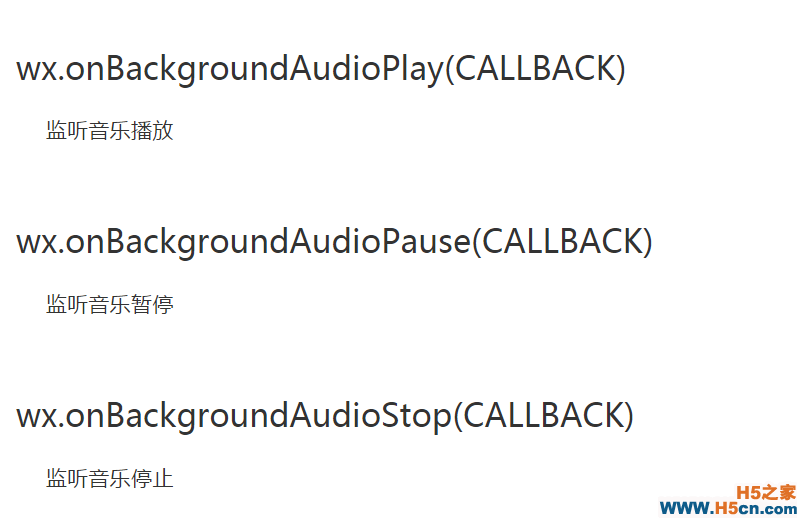
三个监听器:

wxml
- <button type="primary" bindtap="listenerButtonPlay">播放</button>
- <button type="primary" bindtap="listenerButtonPause">暂停</button>
- <button type="primary" bindtap="listenerButtonSeek">设置播放进度</button>
- <button type="primary" bindtap="listenerButtonStop">停止播放</button>
- <button type="primary" bindtap="listenerButtonGetPlayState">获取播放状态</button>
js
- Page({
- data:{
- // text:"这是一个页面"
- },
- listenerButtonPlay: function() {
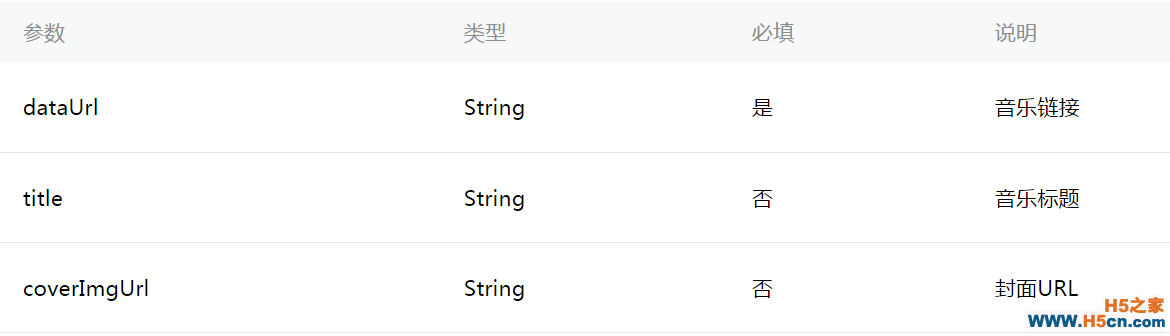
- wx.playBackgroundAudio({
- //播放地址
- dataUrl: 'http://sc1.111ttt.com/2016/1/09/28/202280605509.mp3',
- //title 音乐名字
- title: '青云志',
- //图片地址
- coverImgUrl: 'http://r1.ykimg.com/050E0000576B75F667BC3C136B06E4E7'
- })
- },
- /**
- * 播放状态
- */
- listenerButtonGetPlayState: function() {
- wx.getBackgroundAudioPlayerState({
- success: function(res) {
- console.log(res)
- //duration 总时长
- //currentPosition 当前播放位置
- //status 播放状态
- //downloadPercent 下载状况 100 即为100%
- //dataUrl 当前播放音乐地址
- }
- })
- },
- /**
- * 监听button暂停按钮
- */
- listenerButtonPause: function() {
- wx.pauseBackgroundAudio();
- },
- /**
- * 设置进度
- */
- listenerButtonSeek: function() {
- wx.seekBackgroundAudio({
- position: 30
- })
- },
- /**
- *停止播放
- */
- listenerButtonStop: function() {
- wx.stopBackgroundAudio()
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- /**
- * 监听音乐播放
- */
- wx.onBackgroundAudioPlay(function() {
- console.log('onBackgroundAudioPlay')
- })
- /**
- * 监听音乐暂停
- */
- wx.onBackgroundAudioPause(function() {
- console.log('onBackgroundAudioPause')
- })
- /**
- * 监听音乐停止
- */
- wx.onBackgroundAudioStop(function() {
- console.log('onBackgroundAudioStop')
- })
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
