反正我是没有测通这两个API!!!!不知道用的方式不对还是其他的!!!先记录下回头再说。。。
主要方法:
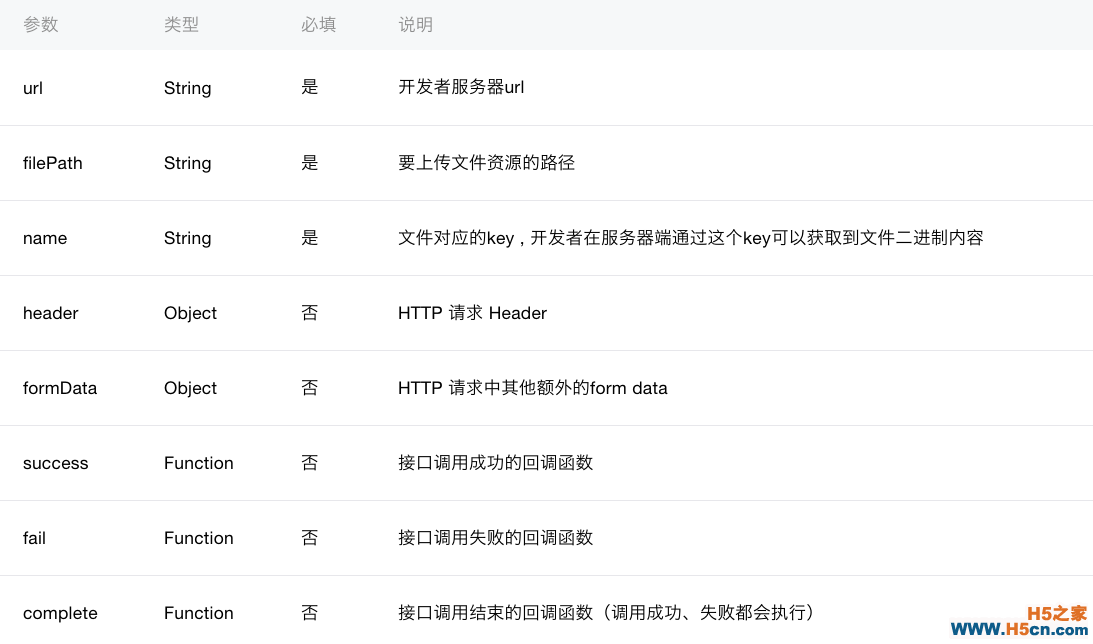
wx.uploadFile(OBJECT)上传

wx.downloadFile(OBJECT)下载

wxml
- <button type="primary" bindtap="listenerButtonDownLoadFile">下载图片</button>
- <image src="{{resource}}" style="width:100%; height: 80%"/>
js
- Page({
- data:{
- // text:"这是一个页面"
- resource: ''
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- /**
- * 下载文件
- */
- listenerButtonDownLoadFile: function() {
- var that = this;
- wx.downloadFile({
- url: 'https://t2.27270.com/uploads/tu/201609/240/1mb2dybkw2x.jpg',
- type: 'image',
- success:function(res){
- console.log(res.tempFilePath);
- that.setData({
- resource: res.tempFilePath,
- })
- },
- fail:function(err){
- console.log(err)
- },
- complete:function(e) {
- console.log(e)
- }
- })
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
