
image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。
重点属性:

三种缩放模式

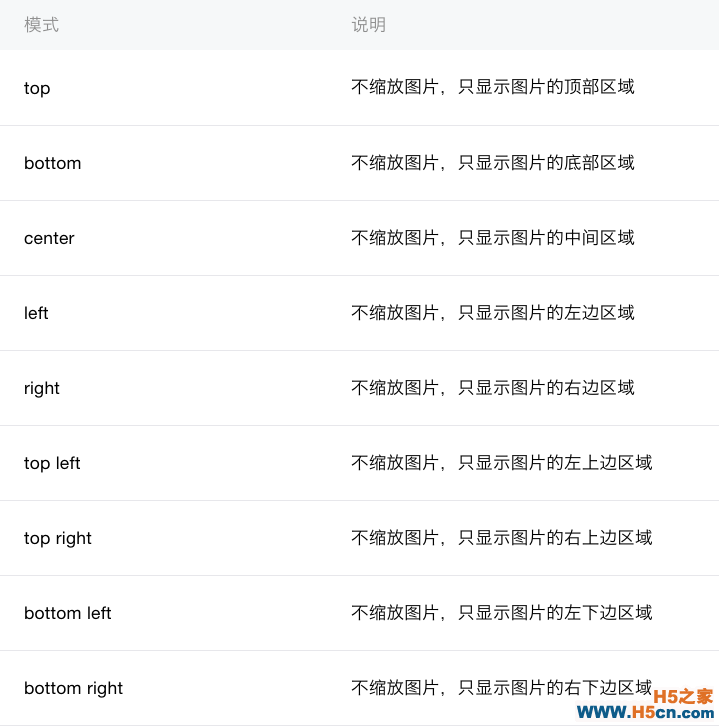
九种剪切方式

wxml
- <!--3中是缩放模式
- scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素
- aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
- aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来
- -->
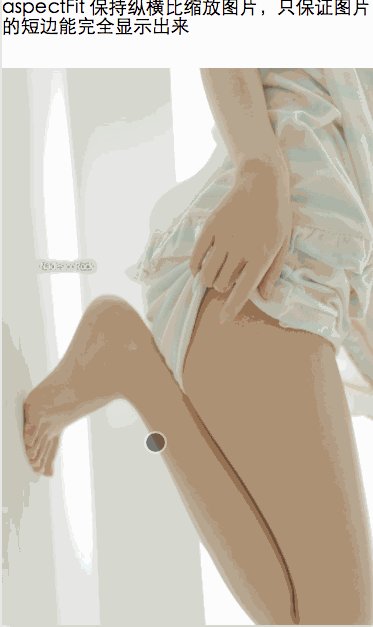
- <view>aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来</view>
- <image style="width: 100%; height:100%" mode="aspectFit" src="../../image/image.jpg"/>
- <!--9种是裁剪模式
- top 不缩放图片,只显示图片的顶部区域
- bottom,同上
- left
- right
- top right
- top left
- bottom right
- bottom left
- -->
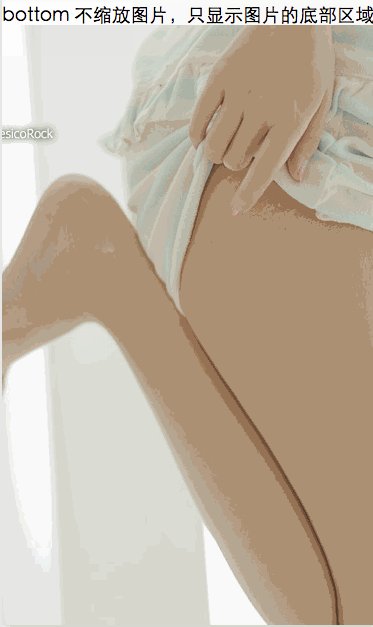
- <view>bottom 不缩放图片,只显示图片的底部区域</view>
- <image style="width: 100%; height: 100%" mode="bottom" src="../../image/image.jpg"/>
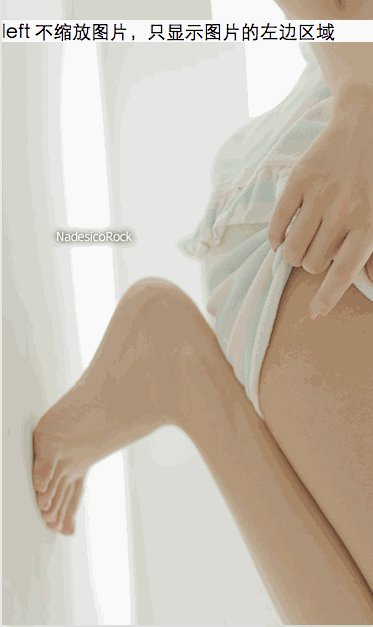
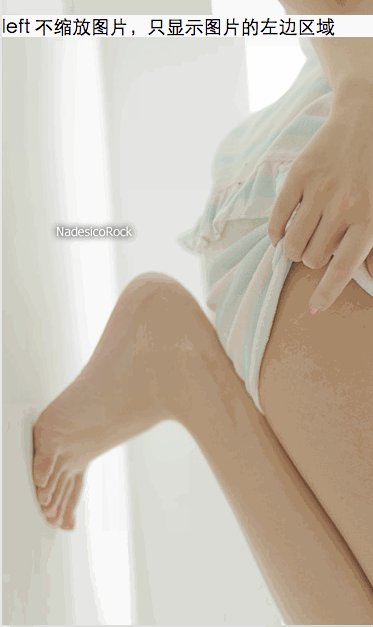
- <view>left 不缩放图片,只显示图片的左边区域</view>
- <image style="width: 100%; height: 100%" mode="left" src="../../image/image.jpg"/>
- <view>top right 不缩放图片,只显示图片的右上边区域</view>
- <image style="width: 100%; height: 100%" mode="top right" src="../../image/image.jpg"/>
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
