
switch开关组件使用主要属性:

wxml
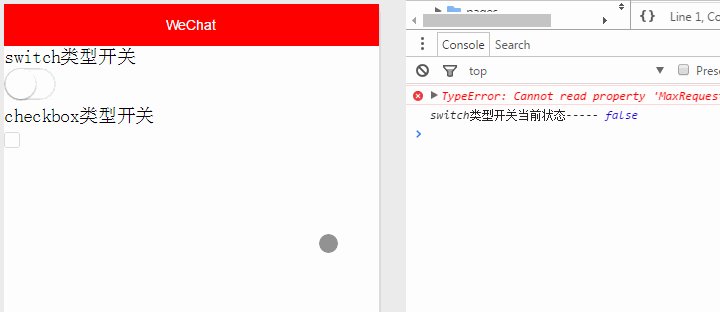
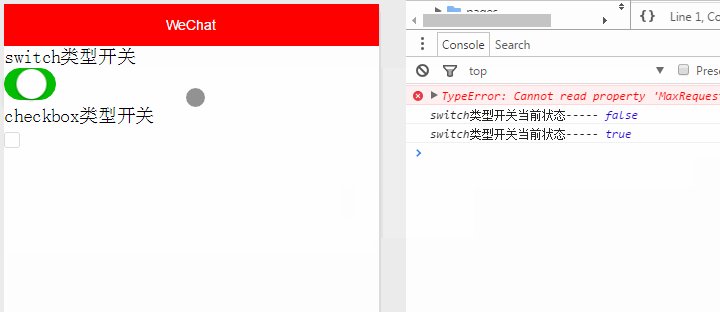
- <!--switch类型开关-->
- <view>switch类型开关</view>
- <switch type="switch" checked="true" bindchange="listenerSwitch"/>
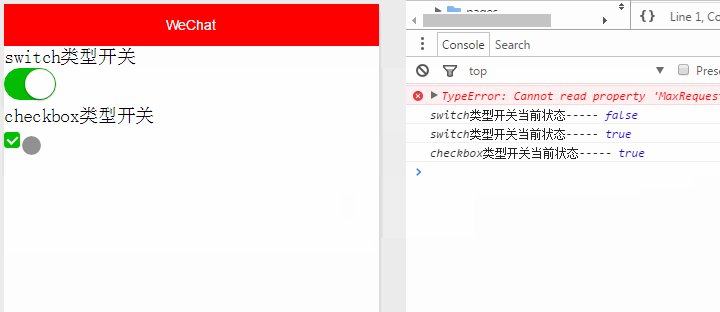
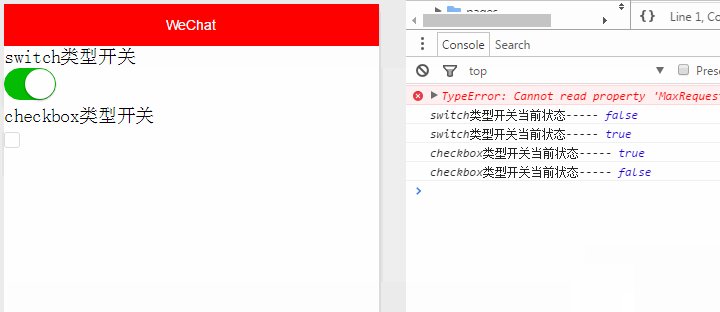
- <!--checkbox类型开关-->
- <view>checkbox类型开关</view>
- <switch type="checkbox" bindchange="listenerCheckboxSwitch" />
js
- Page({
- data:{
- // text:"这是一个页面"
- },
- /**
- * switch开关监听
- */
- listenerSwitch: function(e) {
- console.log('switch类型开关当前状态-----', e.detail.value);
- },
- /**
- * checkbox类型开关监听
- */
- listenerCheckboxSwitch: function(e) {
- console.log('checkbox类型开关当前状态-----', e.detail.value)
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
