
input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试
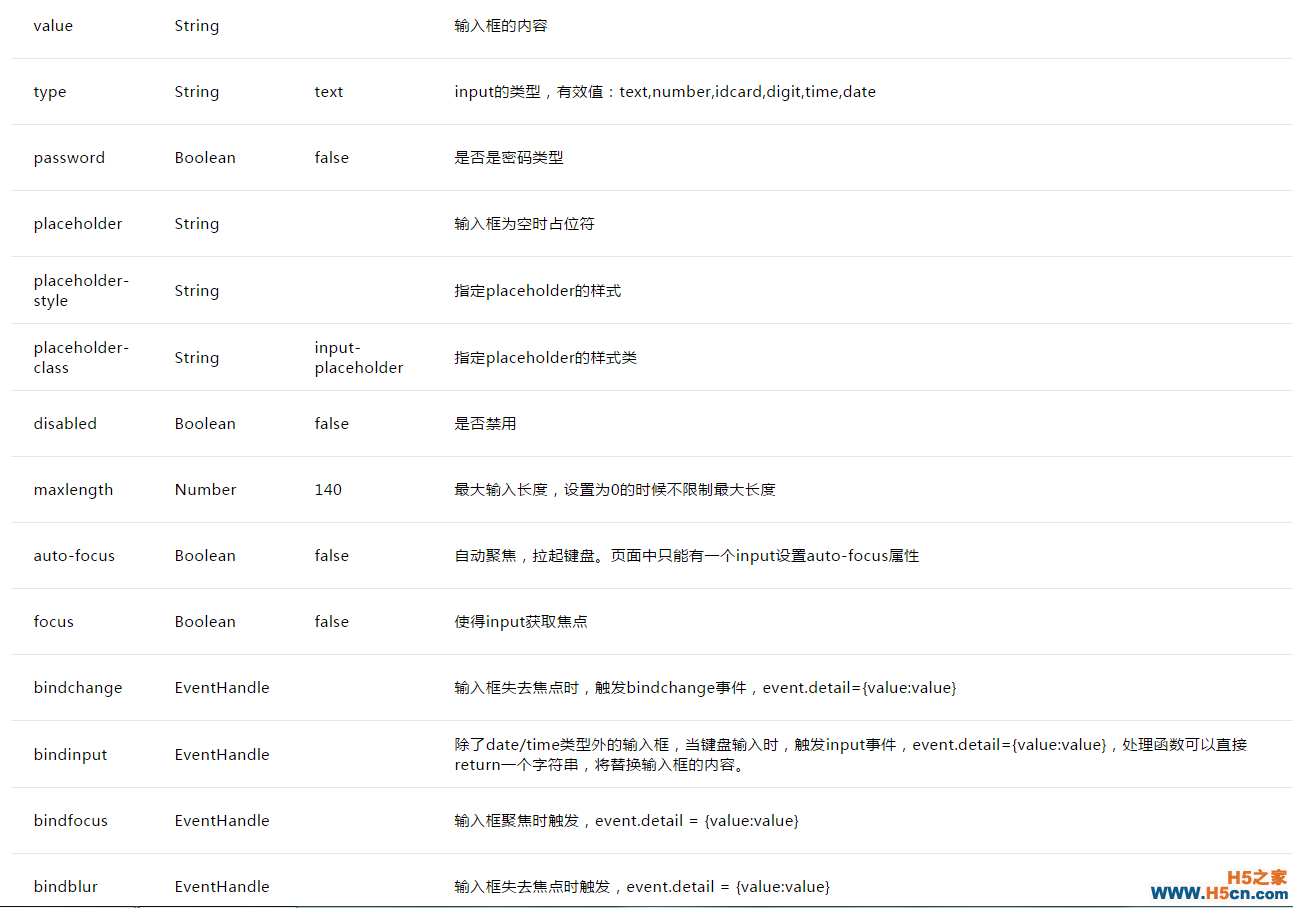
主要属性:

wxml
- <!--style的优先级比class高会覆盖和class相同属性-->
- <view class="inputView" style="margin-top: 40% ">
- <input class="input" type="number" placeholder="请输入账号" placeholder-style="color: red" bindinput="listenerPhoneInput" />
- </view>
- <view class="inputView">
- <input class="input" password="true" placeholder="请输入密码" placeholder-style="color: red" bindinput="listenerPasswordInput"/>
- </view>
- <button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登录</button>
js
- Page({
- /**
- * 初始化数据
- */
- data:{
- phone: '',
- password: '',
- },
- /**
- * 监听手机号输入
- */
- listenerPhoneInput: function(e) {
- this.data.phone = e.detail.value;
- },
- /**
- * 监听密码输入
- */
- listenerPasswordInput: function(e) {
- this.data.password = e.detail.value;
- },
- /**
- * 监听登录按钮
- */
- listenerLogin: function() {
- //打印收入账号和密码
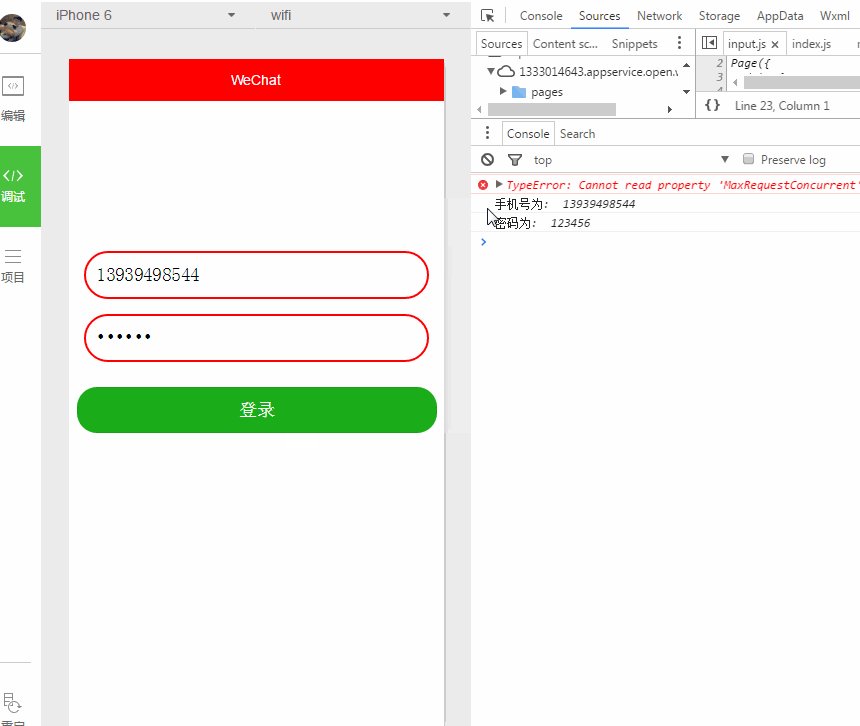
- console.log('手机号为: ', this.data.phone);
- console.log('密码为: ', this.data.password);
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
wxss
- .input{
- padding-left: 10px;
- height: 44px;
- }
- .inputView{
- border: 2px solid red;
- border-radius: 40px;
- margin-left: 15px;
- margin-right: 15px;
- margin-top: 15px;
- }
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
