
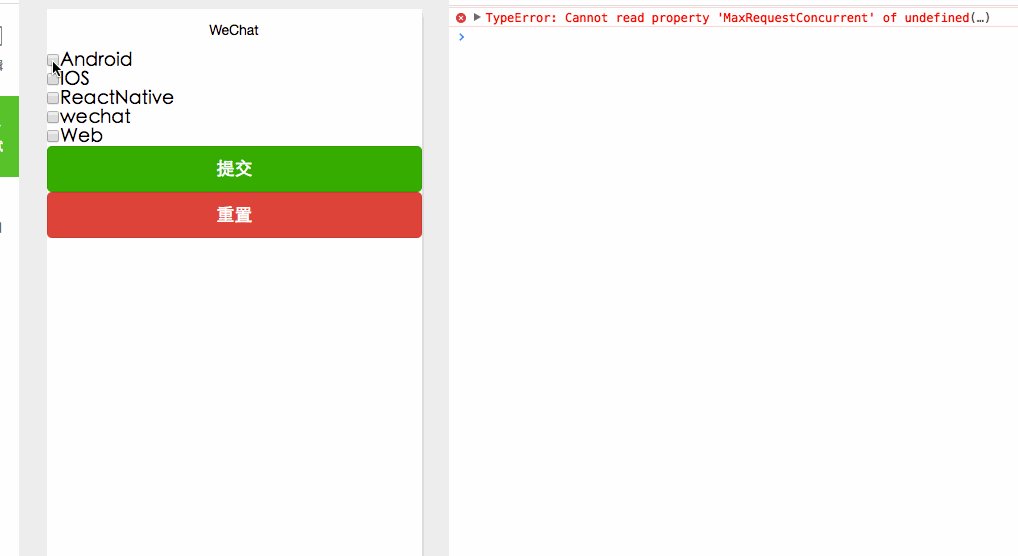
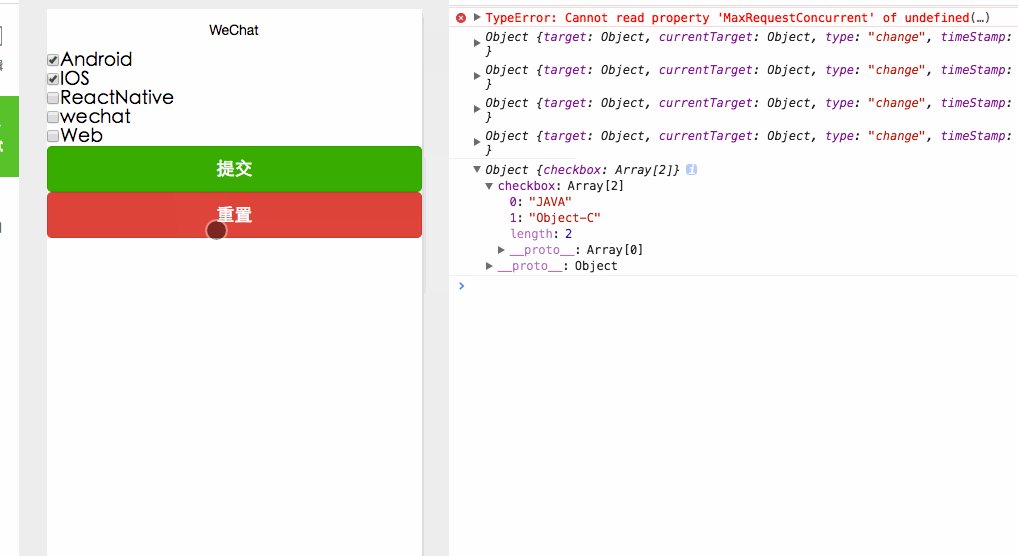
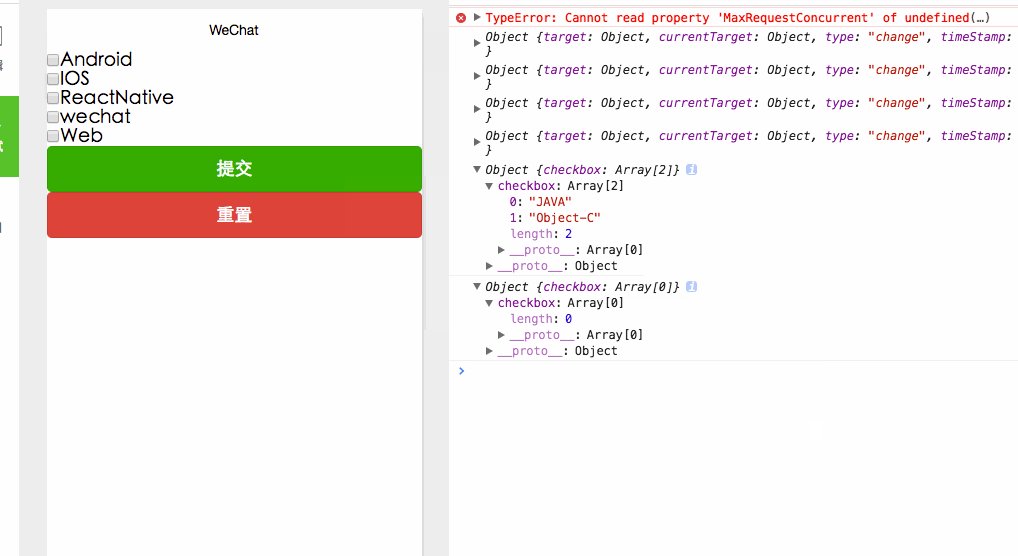
form表单组件 是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件
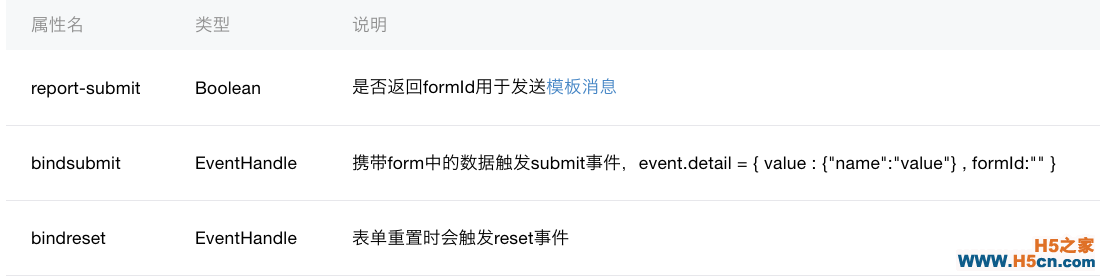
主要属性:

wxml
- <form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
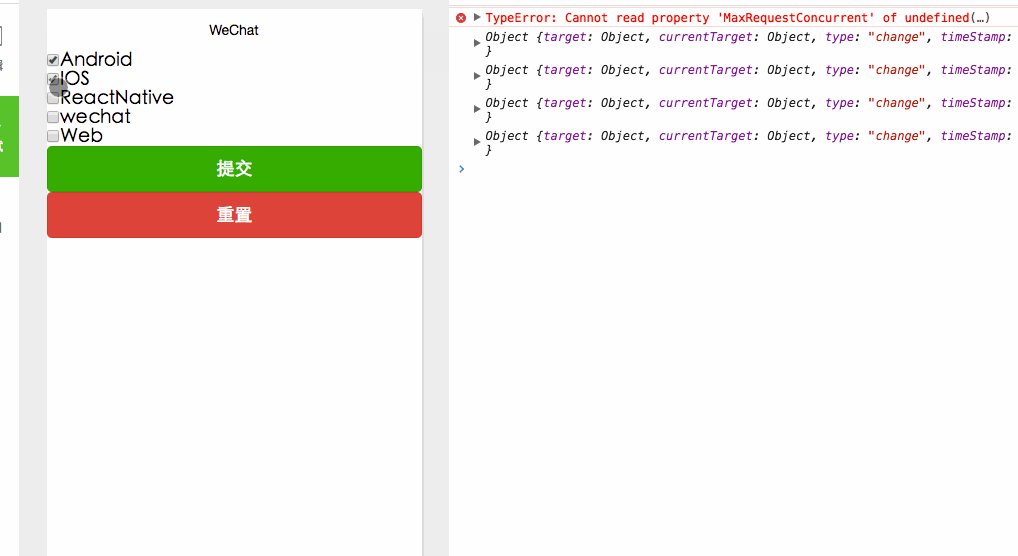
- <checkbox-group name="checkbox" bindchange="listenerCheckbox">
- <label style="display: flex" wx:for-items="{{items}}">
- <checkbox value="{{item.name}}"/>{{item.value}}
- </label>
- </checkbox-group>
- <!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
- <button formType="submit" type="primary">提交</button>
- <button formType="reset" type="warn">重置</button>
- </form>
js
- Page({
- /**
- * 初始化数据
- */
- data:{
- items: [
- {name: 'JAVA', value: 'Android', checked: 'true'},
- {name: 'Object-C', value: 'IOS'},
- {name: 'JSX', value: 'ReactNative'},
- {name: 'JS', value: 'wechat'},
- {name: 'Python', value: 'Web'}
- ]
- },
- listenCheckboxChange: function() {
- console.log(e.detail.value);
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
