
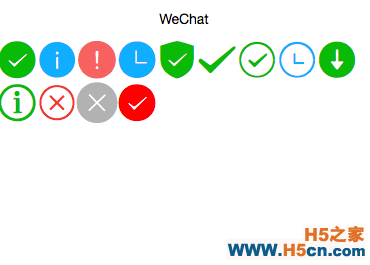
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。
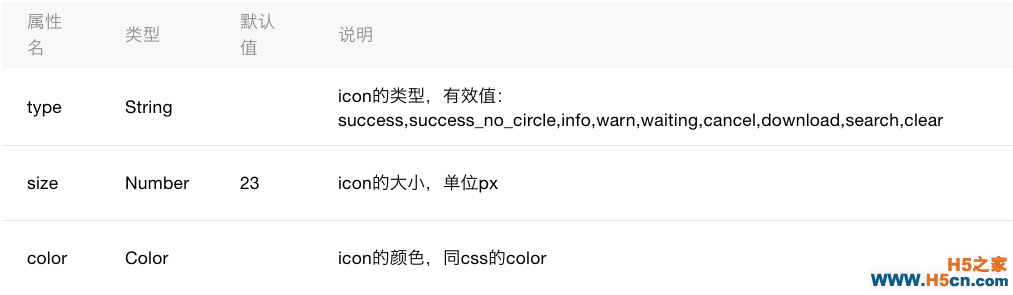
主要属性:

使用方式:
wxml
- <!--成功图标-->
- <icon type="success" size="40"/>
- <!--安全成功标志图标-->
- <icon type="safe_success" size="40"/>
- <!--提示信息图标-->
- <icon type="info" size="40"/>
- <!--带圆的信息提示图标-->
- <icon type="info_circle" size="40"/>
- <!--不带圆的成功图标-->
- <icon type="success_no_circle" size="40"/>
- <!--带圆的成功图标-->
- <icon type="success_circle" size="40"/>
- <!--警告图标-->
- <icon type="warn" size="40"/>
- <!--带圆的等待图标-->
- <icon type="waiting_circle" size="40"/>
- <!--等待图标-->
- <icon type="waiting" size="40"/>
- <!--下载图标-->
- <icon type="download" size="40"/>
- <!--取消图标-->
- <icon type="cancel" size="40"/>
- <!--清除图标-->
- <icon type="clear" size="40"/>
- <!--改变颜色的success-->
- <icon type="success" size="40" color="red"/>
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
