
Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,iOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些。
主要属性:

属性只需要设置就行了 也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理。
wxml
- <!--是否显示圆点,自动播放, 间隔时间, 监听滚动和点击事件-->
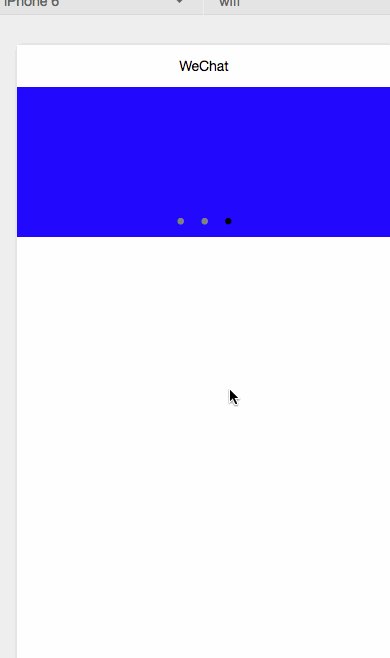
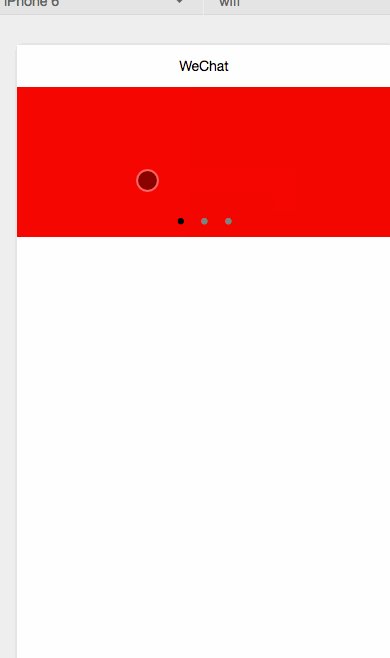
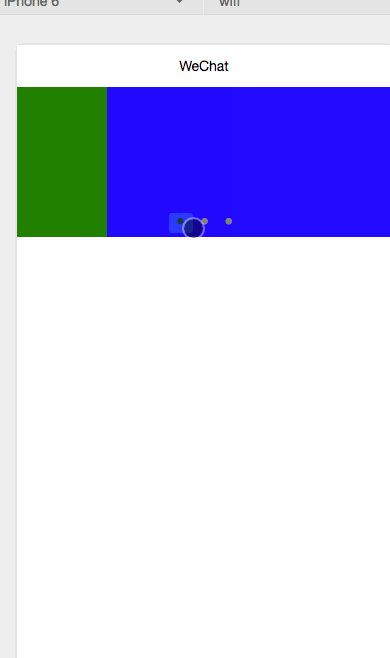
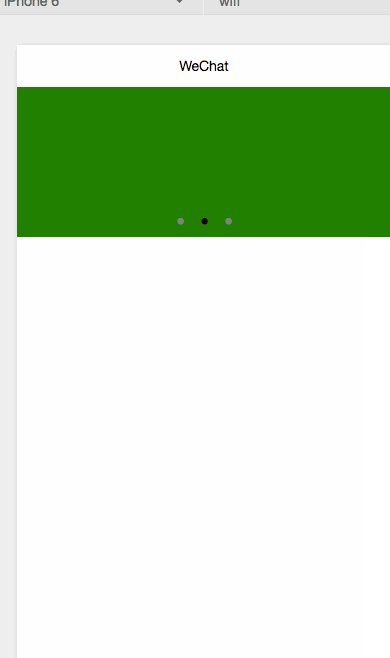
- <swiper indicator-dots="true" autoplay="true" duration="1000" bindchange="listenSwiper" >
- <!--swiper-item只能包含一个节点再多会自动删除-->
- <swiper-item>
- <view style="background: red; height: 150px"></view>
- </swiper-item>
- <swiper-item>
- <view style="background: green; height: 150px"></view>
- </swiper-item>
- <swiper-item>
- <view style="background: blue; height: 150px"></view>
- </swiper-item>
- </swiper>
js
- Page({
- data:{
- // text:"这是一个页面"
- },
- /**
- * 这里处理滚动事件处理
- */
- listenSwiper:function(e) {
- //打印信息
- console.log(e)
- },
- onLoad:function(options){
- // 页面初始化 options为页面跳转所带来的参数
- },
- onReady:function(){
- // 页面渲染完成
- },
- onShow:function(){
- // 页面显示
- },
- onHide:function(){
- // 页面隐藏
- },
- onUnload:function(){
- // 页面关闭
- }
- })
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
微信小程序 轮播图 swiper图片组件
2016-11-23 09:49
-
微信小程序 开发 微信开发者工具 快捷键
2016-11-23 09:49
-
微信小程序 页面跳转 传递参数
2016-11-23 09:49
-
微信小程序 如何获取时间
2016-11-23 09:49
 网友点评
网友点评 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容






 精彩导读
精彩导读
